
Alles, was Du über die Core Web Vitals von Google wissen musst
Im Mai 2021 hat Google die Core Web Vitals eingeführt und die meisten Website-Betreiber und Blogger haben davon nur wenig mitbekommen. Doch es handelt sich bei den Core Web Vitals um wichtige Faktoren, die Dein Ranking in den Suchergebnissen mitbeeinflussen. Solltest Du also ebenfalls zuvor noch nicht viel von den Core Web Vitals gehört haben oder nicht genau wissen, wie Du diese Rankingfaktoren beeinflussen kannst, dann ist dieser kurze Blogartikel genau der Richtige für Dich. Denn in den folgenden Absätzen beschreiben wir nicht nur, was die Core Web Vitals sind, sondern erklären Dir auch, wie Du sie prüfen und optimieren kannst. Somit kannst Du Dein Ranking in den Suchergebnissen verbessern. – Nun wünschen wir Dir aber erst einmal ganz viel Spass beim Lesen des Artikels!
 Die Core Web Vitals von Google sind seit Mai 2021 ein wichtiger Rankingfaktor für Deine Website, weshalb wir Dir in diesem Artikel alle wichtigen Informationen dazu mit auf den Weg geben wollen.
Die Core Web Vitals von Google sind seit Mai 2021 ein wichtiger Rankingfaktor für Deine Website, weshalb wir Dir in diesem Artikel alle wichtigen Informationen dazu mit auf den Weg geben wollen.
Was genau sind eigentlich die Core Web Vitals von Google?
Bei den Core Web Vitals handelt es sich um Felddaten, die bei der Nutzung Deiner Website anfallen. Diese analysiert Google und leitet aus ihnen die Erfahrung der Nutzer mit Deiner Website ab, wodurch die Core Web Vitals wichtige Rankingfaktoren in Google sind. Neben einer verschlüsselten Verbindung, die Du im FireStorm Webhosting bekommst, der Mobilfreundlichkeit Deiner Website sowie keiner Malware und störenden Überblendungen zählen nun also auch die Core Web Vitals zu den wichtigsten Rankingfaktoren von Google.
Es geht dabei allerdings vor allem um die Core Web Vitals und nicht um die Web Vitals. Denn während die Web Vitals lediglich die Gesamtheit dieser Daten meint, bilden die Core Web Vitals, wie der Name bereits sagt, den Kern dieser Faktoren. Dabei sollten die Core Web Vitals laut Google bei mindestens 75 Prozent der Unterseiten Deiner Website im grünen Bereich liegen. Wo dieser für die drei Haupteigenschaften liegt und was genau die drei Faktoren der Core Web Vitals sind, erklären wir in den folgenden Absätzen genauer:
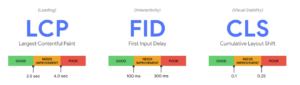
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)

LCP, FID und CLS sind die drei magischen Abkürzungen der Core Web Vitals, die wir Dir in diesem Blogartikel unter anderem genauer erklären.
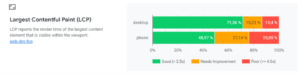
Was ist der Largest Contentful Paint (LCP) und wie optimierst Du ihn?
LCP steht für Largest Content Paint und misst, wie schnell der Hauptinhalt Deiner Website geladen ist. Der Hauptinhalt ist in diesem Fall immer das grösste Element der Website im sichtbaren Bereich beim Laden der Seite. Dabei kann es sich sowohl um einen Textblock als auch um ein Bild und um andere Website-Elemente handeln. Liegt der Largest Content Paint Deiner Website unter 2,5 Sekunden, wertet Google den LCP der Core Web Vitals als gut – alles darüber sollte verbessert werden.
Den LCP optimieren kannst Du mit server- und browserseitigen Caches. Zugleich ist es wichtig, die Zugriffszeiten auf die Website-Ressourcen zu senken und JavaScript- und CSS-Code, welche das Rendering blockieren, möglichst zu reduzieren. Darüber hinaus spielt auch die Wahl des Hosting-Anbieters eine wichtige Rolle, da dieser eine schnelle Infrastruktur haben sollten, so wie es bei FireStorm der Fall ist. – Weitere Tipps, wie Du den LCP optimieren kannst, findest Du auf der englischsprachigen Google Developers-Seite unter „Optimize LCP“.
Der Largest Contentful Paint gibt an, wie lange es dauert, bis der Hauptinhalt Deiner Website geladen wird.
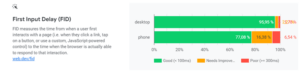
Was ist der First Input Delay (FID) und wie optimierst Du ihn?
FID steht für First Input Delay und misst, wie lange es dauert, bis ein Nutzer mit Deiner Website bzw. ihren Inhalten interagieren kann. Denn oftmals ist der Browser beim Aufruf noch mit anderen Dingen auf Deiner Website beschäftigt, sodass der Nutzer nicht sofort interagieren kann. Zu den gemessenen Interaktionen zählen neben dem Klicken und Tippen auch das Drücken von Tasten. Dagegen werden weder das Scrollen noch das Zoomen im Rahmen der FID gemessen. Mit einem First Input Delay Deiner Website von weniger als 100 Millisekunden schätzt Google den FID der Core Web Vitals als gut ein – alles darüber sollte also von Dir verbessert werden.
Den FID optimieren kannst Du vor allem durch einen effizienten Einsatz von JavaScript-Codes. So kannst Du beispielsweise Web-Worker einsetzen, die Ausführungszeit von JavaScript senken und Code-Elemente für die Interaktion priorisieren. Zudem ist es sinnvoll, grössere JavaScript-Aufgaben in mehrere kleinere zu unterteilen. Dabei sollte ein JavaScript-Code-Schnipsel nicht länger als 50 Millisekunden in Anspruch nehmen. – Weitere Tipps, wie Du den FID optimieren kannst, findest Du auf der englischsprachigen Google Developers-Seite unter „Optimize FID“.
 Der First Input Delay (FID) gibt an, wie schnell ein Nutzer mit Deiner Website interagieren kann.
Der First Input Delay (FID) gibt an, wie schnell ein Nutzer mit Deiner Website interagieren kann.
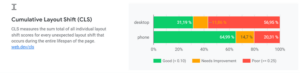
Was ist der Cumulative Layout Shift (CLS) und wie optimierst Du ihn?
CLS steht für Cumulative Layout Shift und misst, ob und wenn ja, wie stark sich Deine Website bzw. deren Inhalte nach dem Laden noch verändert. Wie der Name auch bereits sagt, handelt es sich beim CLS-Wert um die Summe der einzelnen Layout-Shift-Werte. Diese berechnen unerwartete Layout-Verschiebungen im Laufe der Sitzung eines Nutzers. Solch eine Layout-Verschiebungen findet statt, wenn sich ein angezeigtes Element im nächsten Frame an einer anderen Position befindet. Mit einem Cumulative Layout Shift Deine Website von unter 0,1 bewertet Google den CLS der Core Web Vitals als gut – alles darüber sollte dementsprechend verbessert werden.
Den CLS optimieren kannst Du, indem Du verhinderst, dass sich Elemente nach dem Laden Deiner Website noch verschieben. Dazu ist es wichtig, für dynamisch geladene Inhalte mithilfe von Platzhaltern bereits vorher ausreichend Freiraum zu schaffen. Zudem solltest Du für eingebundene Schriftarten Flash Of Invisible Text (FOIT) und Flash Of Unstyled Text (FOUT) verhindern. Ebenso nicht förderlich für den CLS sind Werbebanner, iFrames ohne Grössenangaben und eingebettete Inhalte. Empfehlenswert ist es dagegen, für Bilder sowohl Höhe als auch Breite im HTML anzugeben. – Weitere Tipps, wie Du den CLS optimieren kannst, findest Du auf der englischsprachigen Google Developers-Seite unter „Optimize CLS“.
 Der Cumulative Layout Shift gibt an, ob und wie stark sich das Layout Deiner Website nach dem Laden noch ändert.
Der Cumulative Layout Shift gibt an, ob und wie stark sich das Layout Deiner Website nach dem Laden noch ändert.
Tools für Core Web Vitals gibt es mittlerweile schon viele und die meisten davon sind komplett kostenlos. So unterstützen die gängigen Entwickler-Tools von Google seit Beginn die drei Faktoren der Core Web Vitals. Neben einem Core Web Vitals Report in der Google Search Console gibt es auch weitere Tools von Google.
So zählen die Page Speed Insights wohl zu den beliebtesten Möglichkeiten, die sogar ohne Anmeldung genutzt werden können. Auch die im Google Chrome Browser integrierte Lighthouse-Funktion sowie die DevTools eignen sich gut, um die Core Web Vitals zu messen. All diese und alle weiteren Tools geben Dir viele hilfreiche Anregungen und meistens auch direkte Tipps, um Deine Core Web Vitals verbessern zu können. – Natürlich gibt es auch auf der englischsprachigen Google Developers-Seite weitere „Core Web Vitals Tools“.
 Es gibt zahlreiche kostenlose Tools, um die Core Web Vitals Deiner Website zu messen und basierend darauf dann selbst verbessern zu können.
Es gibt zahlreiche kostenlose Tools, um die Core Web Vitals Deiner Website zu messen und basierend darauf dann selbst verbessern zu können.

 Die Core Web Vitals von Google sind seit Mai 2021 ein wichtiger Rankingfaktor für Deine Website, weshalb wir Dir in diesem Artikel alle wichtigen Informationen dazu mit auf den Weg geben wollen.
Die Core Web Vitals von Google sind seit Mai 2021 ein wichtiger Rankingfaktor für Deine Website, weshalb wir Dir in diesem Artikel alle wichtigen Informationen dazu mit auf den Weg geben wollen.

 Der First Input Delay (FID) gibt an, wie schnell ein Nutzer mit Deiner Website interagieren kann.
Der First Input Delay (FID) gibt an, wie schnell ein Nutzer mit Deiner Website interagieren kann. Der Cumulative Layout Shift gibt an, ob und wie stark sich das Layout Deiner Website nach dem Laden noch ändert.
Der Cumulative Layout Shift gibt an, ob und wie stark sich das Layout Deiner Website nach dem Laden noch ändert. Es gibt zahlreiche kostenlose Tools, um die Core Web Vitals Deiner Website zu messen und basierend darauf dann selbst verbessern zu können.
Es gibt zahlreiche kostenlose Tools, um die Core Web Vitals Deiner Website zu messen und basierend darauf dann selbst verbessern zu können.