1.17 Come funziona il Template Editor?
Support Wissensdatenbank
-
Amministrazione
- 30 Giorni di Rimborso
- Amministrazione dei partner
- Annullare un contratto
- Cambia persona di contatto (azienda)
- Cambiare la password
- Fattura per posta
- Funzioni PHP disabilitate
- Gestione dei contatti
- Impostazione dell'autenticazione a due fattori
- Link alla webmail
- Meno Fatture
- Modalità di pagamento
- Modificare i dati di indirizzo
- Pagamenti automatici
- Password dimenticata
- Polizza di pagamento
- Promemoria
- Ricaricare il credito
- Richiesta di backup
- Sponsorizza un amico
- Trasferimento del prodotto
- Visualizzare le fatture
-
Archiviazione nel cloud
-
Certificati SSL
- Attivare il certificato SSL
- Attivare il certificato SSL per l'inoltro
- Certificato intermedio
- Certificato wildcard
- Certificazione del dominio di differenza e dell'identità
- Condizioni da soddisfare
- Creazione di un requisito di certificazione (CSR) per Apache
- Definizione CERTIFICATO SSL
- IL BROWSER NON È SUPPORTATO
- il certificato giusto
- Let's Encrypt non funziona
- Requisiti di certificazione (CSR)
- Requisiti per il rilascio di un certificato SSL
- SiteSeal
- SSL in Java Keystore
-
Dominio
- .ZUERICH DOMANI Registro
- Attivare l'inoltro del dominio
- Attivare la privacy Whois
- Cambia contatti
- Cambia server DNS
- Cancellare un dominio
- Collega il sito web a Squarespace
- Collega il sito web con Wix
- Collega il tuo sito web a Jimdo
- Configurare il dominio per il traffico di posta
- Controllare il DNSSEC
- Differenza dell'inoltro del dominio
- DNSSEC
- DNSSEC Disattivare
- Domain transferieren
- Domande sul dominio
- Dominio di collegamento
- Estendere il dominio
- Google Site Verification
- Impostare correttamente le voci DNS
- Impostare il proprio server SPF
- Modificare le voci DNS
- Ottimizzazione della ricerca su Google
- Ottimizzazione di Google
- Registrazione ai motori di ricerca
-
E-mail
-
- chiamata per il servizio di emergenza
- Errore "Host client rifiutato: non riesce a trovare il tuo hostname"
- GMail blocca le e-mail
- Impostare correttamente le voci DNS
- L'e-mail non mi raggiunge e il mittente non ha ricevuto un messaggio di errore
- Problema MacMail: nome della cassetta postale richiesto per creare ImapMailbox per (nullo)
- Ricevo un messaggio di errore quando invio un'e-mail.
- Sono su una lista nera
-
- Cambia la password e-mail
- Crea inoltro e-mail
- Creare un indirizzo e-mail
- Differenza tipi di cassette postali
- DNSSEC
- Emails using external provider
- Inviare e-mail
- Link alla webmail
- Messaggio "la cassetta postale per l'utente è piena"
- Porte e-mail per IMAP, POP3, SMTP
- Trasferire il conto di Exchange
- Trasferisci e-mail
- Cambiare la mot de passe
- Crea un account e-mail in Thunderbird
- Differenza tipi di cassette postali
- Eseguire il backup delle e-mail in locale
- GMail blocca le e-mail
- Impostare DKIM
- Impostare l'alias e-mail
- Ingresso SPF
- Invia e-mail come allegato
- Inviare e-mail
- L'accesso alla Webmail non funziona
- Le nostre e-mail sono criptate?
- Link alla webmail
- Newsletter Server domande importanti
- Personalizzare gli indirizzi e-mail nel portale Microsoft
- Posta JUNK in Outlook
- Risposta automatica via e-mail
- Segnala SPAM Mails
- server di nomi esterni
- Voci SPF importanti
-
Einrichtung
-
Gateway SMS
-
Progettista di negozio
-
- 1.00 Les questions les plus importantes sur ShopDesigner
- 1.01 Crea il tuo negozio online
- 1.02 Aggiungi prodotti al tuo negozio online
- 1.05 Categorie di prodotti e parole chiave
- 1.06 Inventario e tracciatura dell'inventario
- 1.07 Opzioni di spedizione
- 1.08 Aliquote fiscali
- 1.09 Importazione di prodotti da un file CSV
- 1.10 varianti di prodotto
- 1.11 AGB per il tuo negozio online
- 1.13 Impostare la valuta
- 1.16 Analisi OnlineShop
-
Server
-
-
- Aggiungere il modulo PGSQL in PHP
- Cambia IP a Confixx
- Confixx 3.1 Handbuch für Endkunden
- Confixx 3.1 Spezialedition Handbuch für Administratoren
- Confixx Server DBD::mysql o altro modulo PERL visualizza un messaggio di errore
- Impostare la compressione del server Apache in Debian
- Impostazione della compressione del server Apache in SuSE
- Rilasciare il database Confixx
- Scambia licenza Confixx
-
- Apache2 non parte
- Creare clienti in hosting per rivenditori
- Elenca lo spazio di archiviazione dal rivenditore
- File di registro Plesk
- Installare la versione di Node.JS
- LINUX: aggiornamento di MySQL da 5.5 a 5.6 con Ubuntu
- LINUX: crash di Apache alla rotazione dei tronchi a UBUNTU
- Linux: Riavviare l'interfaccia di rete
- Linux: Troppi file aperti in Ubuntu
- Plesk ELS
- Plesk Linux: Abilita NGINX e HTTP/2
- Plesk non può avviare PHP-fpm
- Problemi di carattere speciale
- Rilevamento automatico con Plesk Server (Linux)
- Riparazione di banche dati
- Usa la versione PHP
- Come faccio il login tramite SSH?
- Consentire l'accesso al team di supporto
- Convertire il MBR di Ubuntu in GPT
- Domande sui server di root
- Il filtro SNF non si avvia
- Il server non si avvia
- Impostare il server di replica Mysql
- Impostare Jitl
- Impostazione del backup
- Ingrandisci la partizione a Ubuntu 16.04
- Mailq vuota
- Monitoraggio dei controllori RAID
- MySQL con Docker
- Nuova installazione
- Ottimizzare il server
- Plesk ELS
- Problema di installazione di Proxmox: Risolvere Black Screen
- Quota di riparazione
- Riparazione dei database Mysql / MariaDB
- ripristinare il sito web molto vecchio
- Ripristinare la password di Windows
- Ubuntu rimuovere il vecchio kernel
- Vuotare rapidamente la directory vuota
- Windows Server 2019 Cambia lingua
- WordPress installieren
-
-
-
Servizio DNS
-
SiteDesigner
-
- 1.01 SiteDesigner Quickstart
- 1.02 Aggiungere informazioni di base sulla pagina
- 1.03 Cambia l'aspetto della tua pagina
- 1.04 Immagini, gallerie e presentazioni
- 1.05 Testo e titoli
- 1.09 Nascondi pagine incomplete
- 1.10 Moduli, schede e altri contenuti
- 1.11 Impostazione di lingua, valuta e unità di misura
- 1.14 Riorganizzare e riorganizzare le pagine
- 1.15 SiteDesigner Avvio rapido per telefoni cellulari e cellulari
- 1.16 SiteDesigner Tablet Quickstart
- 1.17 Come funziona il Template Editor?
- 1.20 Annulla modifiche
- 1.22 Impostazione di un modulo di contatto definito dall'utente
- aggiungere altre pagine a SiteDesigner
- Aggiungere Google Analytics
- Aggiungi Google Calendar
- Aggiungi numero di pagine alla mia pagina
- Aggiungi tipo di contenuto al mio sito web
- Backup di SiteDesigner
- chiamata per il servizio di emergenza
- Creare un link a qualsiasi pagina
- Definizione SitoDesigner
- Esportare la pagina da SiteDesigner e inviarla ad un altro server via FTP
- Modifica del modello del sito CSS
- Modifica SiteDesigner con codice HTML
- Mostra il sito web esterno
- Pacchetto SiteDesigner Move Package
- pagare per telefono con carta di credito
- Pagina buon piazzamento?
- Porta il sito web offline
- Richiesta di backup
- Strumento di prenotazione e calendario per il SiteDesigner
- Vantaggio di SiteDesigner
- Webhosting al SiteDesigner?
-
Tecnico
-
- Aggiungere LVM-Thin
- aggiungere un nuovo nodo al cluster
- Avvio da Hard Disk...
- Chiudere Proxmox
- Eseguire Proxmox con NVME RAID
- Importanti comandi di Proxmox
- Importazione di Windows
- Impostare CloudInit
- Impostazioni della cache
- L'installazione si blocca
- La macchina virtuale si blocca: Avvio da disco rigido
- La migrazione non mostra alcun progresso
- Nessun prompt di accesso su una VM
- Ottimizzare le prestazioni
- Proxmox con Highpoint non si avvia
- Proxmox con punto interrogativo
- Reinstallazione dei server Proxmox in un cluster
- Rimuovere il disco Proxmox VM VM
- Rinominare LVM
- Riparare il cluster Proxmox
- Sostituzione del disco ZFS
- Virtualizzazione annidata
- Amministrazione CLI di PowerDNS
- Correzione degli errori del file system di Synology
- Impostare correttamente le voci DNS
- Nextcloud Community con aggiornamento onlyoffice
- Reinstallazione dei server Proxmox in un cluster
- Rinominare LVM
- Ripristinare il backup di rsnapshot
- SOPHOS FIREWALL NON SI AVVIA
- Trova l'indirizzo IP corrispondente a un server
-
-
web hosting
-
-
- Augmenter la limite de téléchargement de fichiers de WordPress
- Aumentare il timeout PHP
- Copiare WordPress
- Correzione di bug: Wordpress non funziona più
- Domain einer Wordpress Website anpassen
- Installare WordPress
- load-scripts.php 500 Errore interno del server
- Permalinks in Wordpress (Windows)
- Rinominare l'URL
- Spegnere la modalità di manutenzione di Wordpress
- Trasferimento Wordpress sito web
- Wordpress DSGVO Tools (GDPR) gehackt
- Wordpress login non funziona, nemmeno la reimpostazione della password non funziona
- xml-rpc.php Proibito
- Abilitare Directory Listing
- Accedi a Plesk
- Accesso esterno al database
- aggiungi un altroutente
- Attivare il certificato SSL
- Blocco dell'accesso per alcuni paesi
- Compiti di pianificazione
- Configurare il file PHP.ini
- Configurazione di Ruby
- Creare una pagina di errore personalizzata
- Disattivare la cache del sito web
- Funzioni PHP disabilitate
- Gestore dei Backup di Plesk
- Impostazione NodeJS
- Modifica della password dell'utente del database
- Pacchetto Moving Hosting
- Proteggere il sito web
- Proteggere il sito web
- Richiesta di backup
- ripristinare il sito web molto vecchio
- Sito web di trasferimento
- Vantaggi di un sito web
Editor di modelli
Se hai familiarità con HTML e CSS, puoi apportare modifiche ai dettagli del tuo sito web utilizzando l’editor di modelli. (Per sviluppatori esperti)
Caratteristica dello sviluppatore
Il template editor è una caratteristica dello sviluppatore e richiede alcune conoscenze di base di sviluppo front-end.
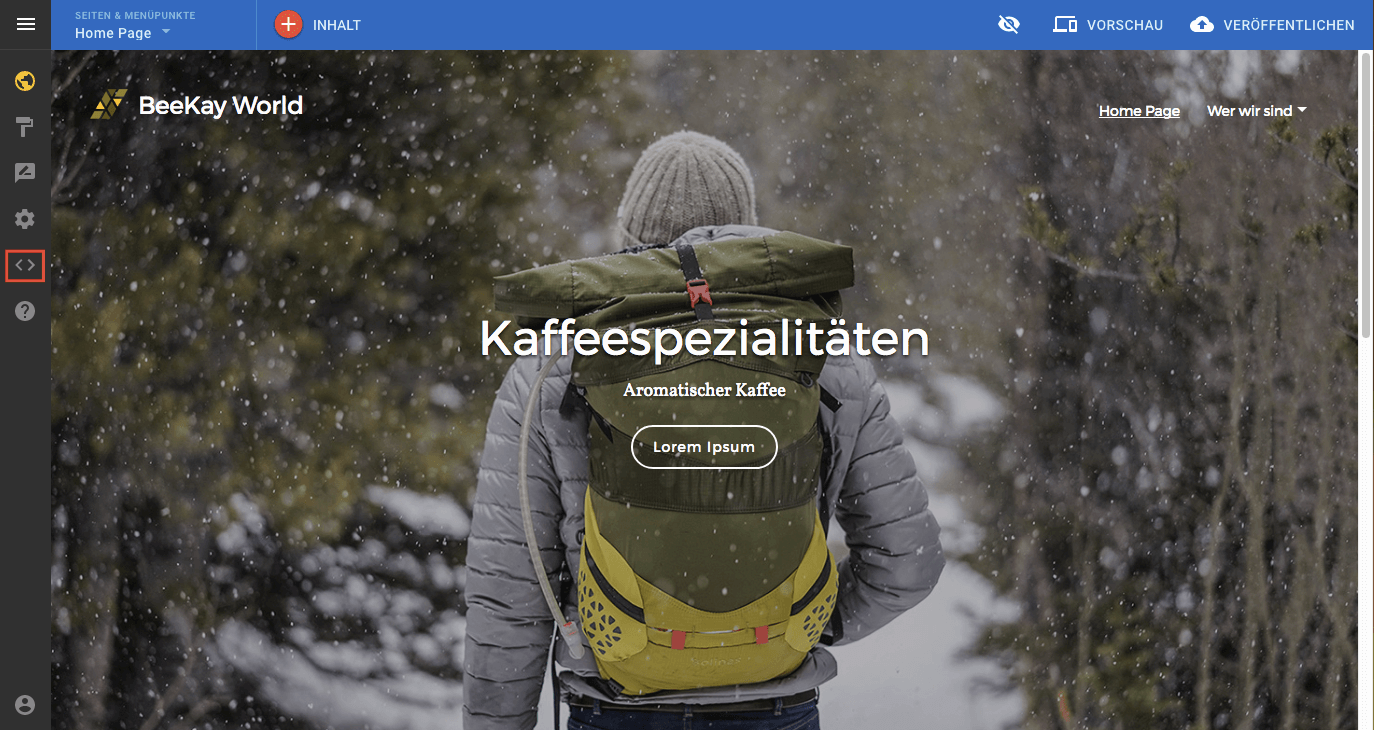
Accesso al Template Editor
1. Clicca su Sviluppatore

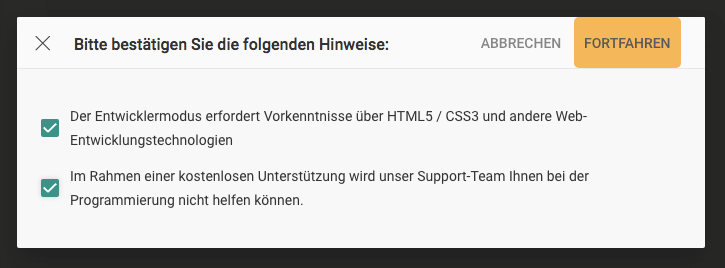
1. Accetta i termini di utilizzo e clicca su Avanti

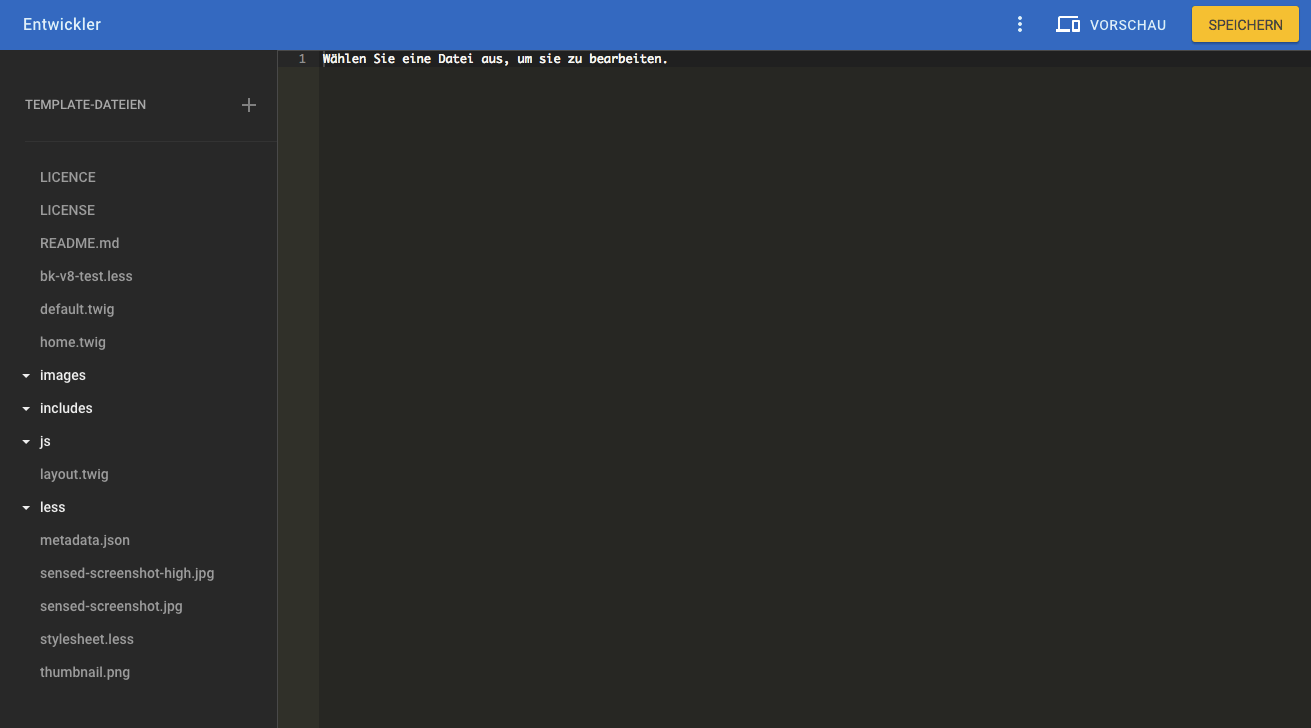
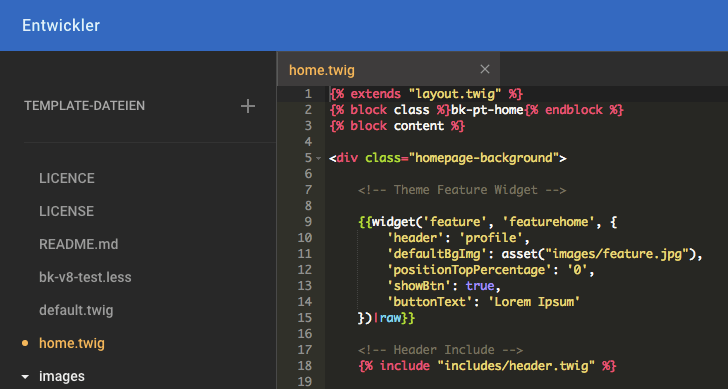
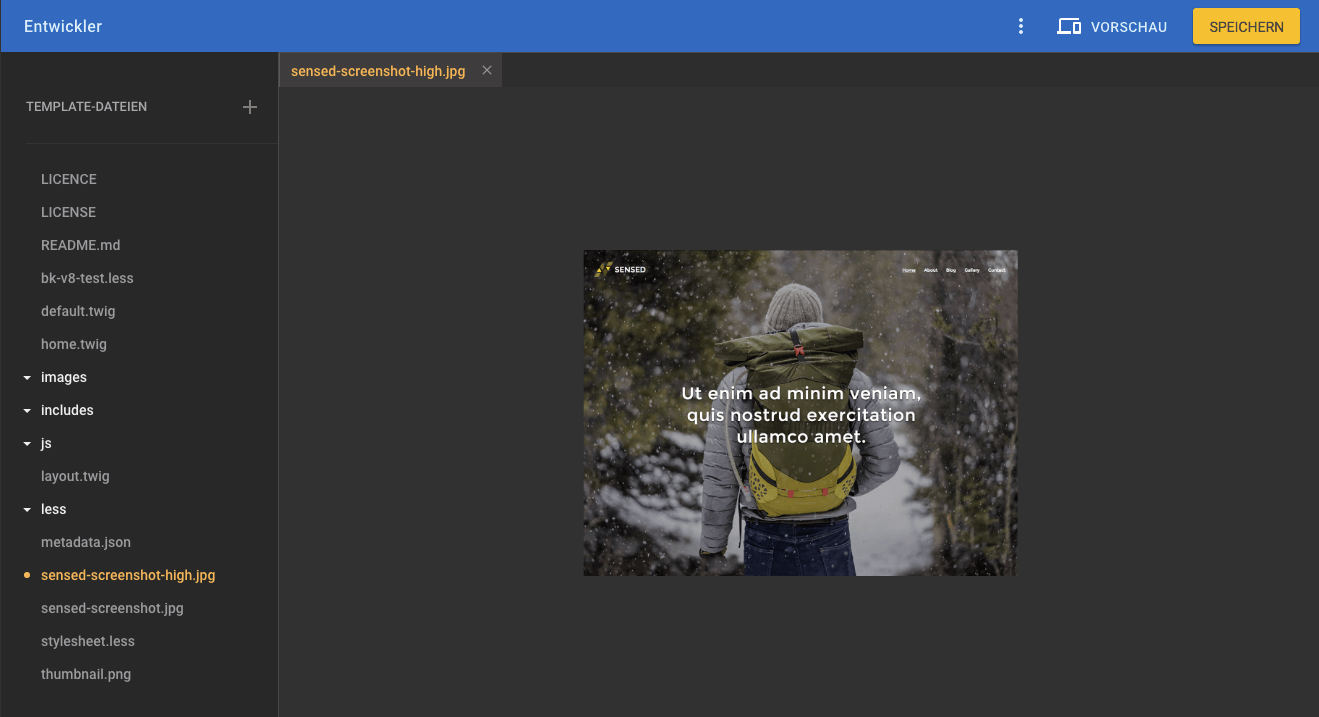
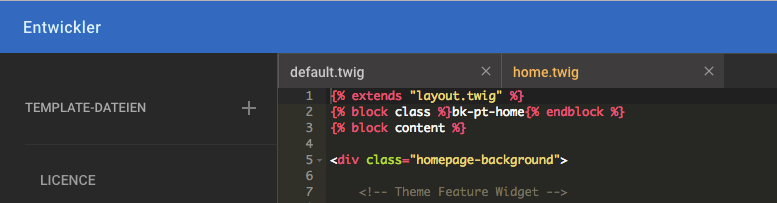
Modifica modello
- Fare clic su un file che si desidera modificare nella barra laterale
- Quindi iniziare a modificare il codice nella finestra principale
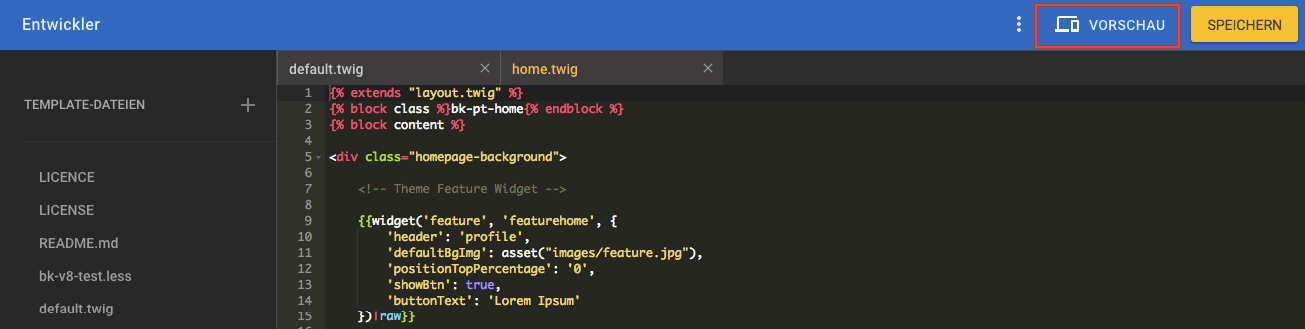
- E poi clicca su Salva nell’angolo in alto a destra per salvare le modifiche

Le modifiche vengono salvate automaticamente
Le modifiche al tuo modello in modalità sviluppatore saranno applicate al tuo sito web quando li salvi. Una volta salvati, è possibile visualizzare gli aggiornamenti facendo clic sul pulsante Anteprima. Non c’è bisogno di riapplicare il modello per vedere gli aggiornamenti.
I file che sono stati modificati ma non salvati sono contrassegnati da un asterisco.

Modifica modello
Quando si modifica un modello dalla selezione del modello, si sta modificando una copia di quel modello. Se si desidera tornare a un modello originale, tornare al punto di selezione del modello e selezionare un modello dall’elenco.
Salvataggio e scorciatoie da tastiera
È possibile salvare utilizzando il pulsante Salva nell’editor o la combinazione di tasti Cmd + S (Mac) / Ctrl + S.
Carica / scarica i modelli
Puoi scaricare i modelli da GitHub o come file ZIP o caricarli dal tuo computer. Per caricare o scaricare un modello, fare clic sul pulsante Altro (⋮) nell’angolo in alto a destra.

Caricamento e aggiunta di file
I file e le immagini possono essere aggiunti al modello trascinandoli nella struttura ad albero o nella casella di modifica principale. È anche possibile aggiungerli direttamente alla cartella posizionando il puntatore del mouse sulla cartella desiderata per aprirla ed eliminare il file nella cartella.

I file possono anche essere caricati o creati facendo clic sul pulsante + nella parte superiore della visualizzazione ad albero.
Le directory aggiunte in questo modo vengono aggiunte al livello superiore e non in un’altra cartella.

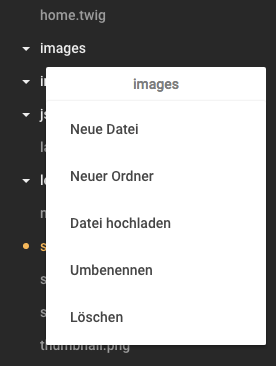
Per aggiungere un file o una cartella a una cartella specifica, fare clic con il tasto destro del mouse sulla cartella di destinazione e aggiungerla dal menu.

Modifica a schede
Fare clic su un file per aprirlo. Quando si fa clic su un altro file, questo si apre in una nuova scheda nell’Editor.

Anteprima del modello
La visualizzazione cambia in qualsiasi momento con il pulsante Anteprima. Questo mostra il sito web a schermo intero con tutte le modifiche apportate.

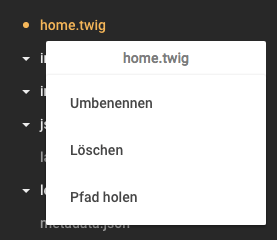
Opzioni file
Cliccando con il tasto destro del mouse su file e cartelle offre alcune opzioni diverse. Questi includono
- Rinomina – Cambia il nome del file o della cartella
- Elimina: consente di eliminare il file o la cartella. Si noti che alcuni file modello di base non possono essere cancellati
- Percorso – Mostra il percorso del file o della cartella

0 out Of 5 Stars
| 5 Stars | 0% | |
| 4 Stars | 0% | |
| 3 Stars | 0% | |
| 2 Stars | 0% | |
| 1 Stars | 0% |
