
Tutto quello che c’è da sapere sui Core Web Vitals di Google
Nel maggio 2021, Google ha introdotto i Core Web Vitals e la maggior parte dei proprietari di siti web e dei blogger ne ha sentito parlare solo in minima parte. Ma i Core Web Vitals sono fattori importanti che influenzano il posizionamento nei risultati di ricerca. Se non avete mai sentito parlare dei Core Web Vitals o non sapete esattamente come potete influenzare questi fattori di ranking, questo breve articolo del blog fa al caso vostro. Nei paragrafi seguenti non solo descriviamo cosa sono i Core Web Vitals, ma spieghiamo anche come potete controllarli e ottimizzarli. In questo modo potrete migliorare il vostro posizionamento nei risultati di ricerca. – Ma per il momento vi auguriamo una piacevole lettura di questo articolo!
 I Core Web Vitals di Google sono un importante fattore di ranking per il vostro sito web dal maggio 2021, ed è per questo che in questo articolo vogliamo darvi tutte le informazioni importanti su di essi.
I Core Web Vitals di Google sono un importante fattore di ranking per il vostro sito web dal maggio 2021, ed è per questo che in questo articolo vogliamo darvi tutte le informazioni importanti su di essi.
Cosa sono esattamente i Core Web Vitals di Google?
I Core Web Vitals sono dati di campo generati durante l’utilizzo del vostro sito web. Google analizza questi dati e li utilizza per ricavare l’esperienza degli utenti con il vostro sito web, il che rende i Core Web Vitals importanti fattori di ranking in Google. Oltre a una connessione crittografata, che si ottiene con il web hosting FireStorm, alla facilità di utilizzo del vostro sito web da parte dei dispositivi mobili, nonché all’assenza di malware e di fastidiosi overlay, i Core Web Vitals sono ora anche tra i fattori di ranking più importanti di Google.
Tuttavia, si tratta principalmente dei Core Web Vitals e non dei Web Vitals. Mentre i Web Vitals si riferiscono semplicemente alla totalità di questi dati, i Core Web Vitals, come già suggerisce il nome, costituiscono il nucleo di questi fattori. Secondo Google, i Core Web Vitals dovrebbero essere nella zona verde per almeno il 75% delle sottopagine del vostro sito web. Dove si trovano le tre caratteristiche principali e quali sono esattamente i tre fattori del Core Web Vitals, lo spieghiamo più dettagliatamente nei paragrafi seguenti:
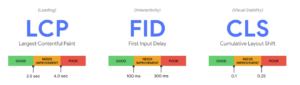
- Il più grande contenuto di vernice (LCP)
- Ritardo del primo ingresso (FID)
- Spostamento cumulativo del layout (CLS)
 LCP, FID e CLS sono le tre abbreviazioni magiche dei Core Web Vitals, che vi spieghiamo in dettaglio in questo articolo del blog.
LCP, FID e CLS sono le tre abbreviazioni magiche dei Core Web Vitals, che vi spieghiamo in dettaglio in questo articolo del blog.
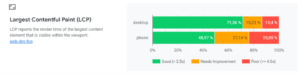
Che cos’è il Largest Contentful Paint (LCP) e come si ottimizza?
LCP è l’acronimo di Largest Content Paint e misura la velocità di caricamento del contenuto principale del sito web. In questo caso, il contenuto principale è sempre l’elemento più grande del sito web nell’area visibile quando la pagina viene caricata. Può trattarsi di un blocco di testo, di un’immagine e di altri elementi del sito. Se il Largest Content Paint del vostro sito web è inferiore a 2,5 secondi, Google valuta l’LCP dei Core Web Vitals come buono, mentre tutto ciò che supera questo valore dovrebbe essere migliorato.
È possibile ottimizzare l’LCP con cache lato server e lato browser. Allo stesso tempo, è importante ridurre i tempi di accesso alle risorse del sito web e ridurre il più possibile il codice JavaScript e CSS che blocca il rendering. Inoltre, anche la scelta del provider di hosting gioca un ruolo importante, in quanto deve disporre di un’infrastruttura veloce, come nel caso di FireStorm. – Ulteriori suggerimenti su come ottimizzare l’LCP sono disponibili sulla pagina di Google Developers in lingua inglese all’indirizzo „Optimize LCP“.
Il Largest Contentful Paint indica il tempo di caricamento del contenuto principale del vostro sito web.
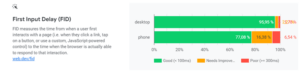
Che cos’è il First Input Delay (FID) e come si ottimizza?
FID è l’acronimo di First Input Delay e misura il tempo necessario affinché un utente possa interagire con il vostro sito web o con i suoi contenuti. Ciò è dovuto al fatto che spesso il browser è ancora occupato da altre cose sul vostro sito web quando viene richiamato, per cui l’utente non può interagire immediatamente. Le interazioni misurate comprendono i clic, la digitazione e la pressione di pulsanti. Per contro, nel quadro del FID non vengono misurati né lo scorrimento né lo zoom. Con un First Input Delay del vostro sito web inferiore a 100 millisecondi, Google considera il FID dei Core Web Vitals buono, quindi tutto ciò che supera questo valore dovrebbe essere migliorato.
È possibile ottimizzare il FID principalmente attraverso un uso efficiente dei codici JavaScript. Ad esempio, è possibile utilizzare web worker, ridurre il tempo di esecuzione di JavaScript e dare priorità agli elementi del codice per l’interazione. È anche opportuno dividere i compiti JavaScript più grandi in diversi compiti più piccoli. Uno snippet di codice JavaScript non dovrebbe richiedere più di 50 millisecondi. – Ulteriori suggerimenti su come ottimizzare il FID sono disponibili nella pagina di Google Developers in lingua inglese all’indirizz0 „Optimize FID“.
 Il First Input Delay (FID) indica la velocità con cui un utente può interagire con il vostro sito web.
Il First Input Delay (FID) indica la velocità con cui un utente può interagire con il vostro sito web.
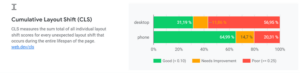
Che cos’è il Cumulative Layout Shift (CLS) e come si ottimizza?
CLS è l’acronimo di Cumulative Layout Shift (spostamento cumulativo del layout) e misura se e, in caso affermativo, quanto cambia il sito web o il suo contenuto dopo il caricamento. Come suggerisce il nome, il valore CLS è la somma dei singoli valori di layout shift. Questi calcolano gli spostamenti di layout imprevisti nel corso della sessione di un utente. Un tale spostamento di layout si verifica quando un elemento visualizzato si trova in una posizione diversa nel fotogramma successivo. Con un Cumulative Layout Shift del vostro sito web inferiore a 0,1, Google valuta il CLS del Core Web Vitals come buono; qualsiasi valore superiore dovrebbe essere migliorato di conseguenza.
È possibile ottimizzare il CLS evitando che gli elementi si spostino dopo il caricamento del sito web. A tal fine, è importante creare in anticipo uno spazio libero sufficiente per i contenuti caricati dinamicamente con l’aiuto di segnaposto. Inoltre, è necessario evitare Flash Of Invisible Text (FOIT) e Flash Of Unstyled Text (FOUT) per i font incorporati. Anche i banner pubblicitari, gli iFrame senza specifiche di dimensione e i contenuti incorporati non favoriscono il CLS. D’altra parte, si raccomanda di specificare sia l’altezza che la larghezza delle immagini nell’HTML. – Ulteriori suggerimenti su come ottimizzare il CLS sono disponibili sulla pagina di Google Developers all’indirizzo „Optimize CLS“.
 Lo spostamento cumulativo del layout indica se e quanto cambia il layout del sito web dopo il caricamento.
Lo spostamento cumulativo del layout indica se e quanto cambia il layout del sito web dopo il caricamento.
Esistono già molti strumenti per Core Web Vitals e la maggior parte di essi è completamente gratuita. Ad esempio, i comuni strumenti per sviluppatori di Google supportano i tre fattori di Core Web Vitals fin dall’inizio. Oltre a un rapporto Core Web Vitals nella Google Search Console, esistono anche altri strumenti di Google.
Ad esempio, il Page Speed Insights è probabilmente una delle opzioni più popolari, che può essere utilizzata anche senza effettuare il login. Anche la funzione Lighthouse integrata nel browser Google Chrome e DevTools sono adatti per misurare i Core Web Vitals. Tutti questi e altri strumenti forniscono molti suggerimenti utili e di solito anche consigli diretti su come migliorare i Core Web Vitals. – Naturalmente, ulteriori informazioni sono disponibili anche sulla pagina di Google Developers in lingua inglese.„Core Web Vitals Tools“.
 Esistono molti strumenti gratuiti per misurare i Core Web Vitals del vostro sito web e migliorarli in base a questi.
Esistono molti strumenti gratuiti per misurare i Core Web Vitals del vostro sito web e migliorarli in base a questi.

 I Core Web Vitals di Google sono un importante fattore di ranking per il vostro sito web dal maggio 2021, ed è per questo che in questo articolo vogliamo darvi tutte le informazioni importanti su di essi.
I Core Web Vitals di Google sono un importante fattore di ranking per il vostro sito web dal maggio 2021, ed è per questo che in questo articolo vogliamo darvi tutte le informazioni importanti su di essi. LCP, FID e CLS sono le tre abbreviazioni magiche dei Core Web Vitals, che vi spieghiamo in dettaglio in questo articolo del blog.
LCP, FID e CLS sono le tre abbreviazioni magiche dei Core Web Vitals, che vi spieghiamo in dettaglio in questo articolo del blog.
 Il First Input Delay (FID) indica la velocità con cui un utente può interagire con il vostro sito web.
Il First Input Delay (FID) indica la velocità con cui un utente può interagire con il vostro sito web. Lo spostamento cumulativo del layout indica se e quanto cambia il layout del sito web dopo il caricamento.
Lo spostamento cumulativo del layout indica se e quanto cambia il layout del sito web dopo il caricamento. Esistono molti strumenti gratuiti per misurare i Core Web Vitals del vostro sito web e migliorarli in base a questi.
Esistono molti strumenti gratuiti per misurare i Core Web Vitals del vostro sito web e migliorarli in base a questi.