
Tout ce que tu dois savoir sur les Core Web Vitals de Google
En mai 2021, Google a introduit les Core Web Vitals et la plupart des exploitants de sites web et des blogueurs n’en ont que peu entendu parler. Pourtant, les Core Web Vitals sont des facteurs importants qui influencent ton classement dans les résultats de recherche. Si tu n’as pas encore beaucoup entendu parler des Core Web Vitals ou si tu ne sais pas exactement comment tu peux influencer ces facteurs de classement, ce petit article de blog est exactement ce qu’il te faut. En effet, dans les paragraphes suivants, nous ne décrivons pas seulement ce que sont les Core Web Vitals, mais nous t’expliquons également comment tu peux les vérifier et les optimiser. Tu peux ainsi améliorer ton classement dans les résultats de recherche. – Nous te souhaitons tout d’abord beaucoup de plaisir à lire cet article !
 Depuis mai 2021, les Core Web Vitals de Google sont un facteur de classement important pour ton site web. C’est pourquoi nous voulons te donner dans cet article toutes les informations importantes à ce sujet.
Depuis mai 2021, les Core Web Vitals de Google sont un facteur de classement important pour ton site web. C’est pourquoi nous voulons te donner dans cet article toutes les informations importantes à ce sujet.
Que sont exactement les Core Web Vitals de Google ?
Les Core Web Vitals sont des données de terrain qui sont générées lors de l’utilisation de ton site web. Google les analyse et en déduit l’expérience des utilisateurs avec ton site web, ce qui fait des Core Web Vitals des facteurs de classement importants dans Google. En plus d’une connexion cryptée, que tu obtiens avec l’hébergement web FireStorm, de la compatibilité mobile de ton site web, de l’absence de logiciels malveillants et de surimpressions gênantes, les Core Web Vitals comptent désormais aussi parmi les facteurs de classement les plus importants de Google.
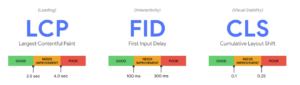
Il s’agit toutefois surtout des Core Web Vitals et non des Web Vitals. En effet, alors que les Web Vitals ne désignent que l’ensemble de ces données, les Core Web Vitals constituent, comme leur nom l’indique, le noyau de ces facteurs. Selon Google, les Core Web Vitals devraient se situer dans la zone verte pour au moins 75% des sous-pages de ton site web. Dans les paragraphes suivants, nous expliquons plus en détail où se situent les trois propriétés principales et quels sont exactement les trois facteurs des Core Web Vitals :
- Largest Contentful Paint (LCP)
- Premier délai d’entrée (FID)
- Décalage cumulatif de la mise en page (CLS)

LCP, FID et CLS sont les trois abréviations magiques des Core Web Vitals, que nous t’expliquons plus en détail dans cet article de blog, entre autres.
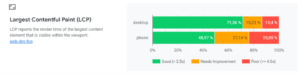
Qu’est-ce que le Largest Contentful Paint (LCP) et comment l’optimiser ?
LCP signifie Largest Content Paint et mesure la vitesse de chargement du contenu principal de ton site web. Dans ce cas, le contenu principal est toujours l’élément le plus grand du site web dans la zone visible lors du chargement de la page. Il peut s’agir aussi bien d’un bloc de texte que d’une image ou d’autres éléments du site web. Si le Largest Content Paint de ton site Web est inférieur à 2,5 secondes, Google considère le LCP des Core Web Vitals comme bon – tout ce qui est supérieur devrait être amélioré.
Tu peux optimiser le LCP avec des caches du côté du serveur et du navigateur. En même temps, il est important de réduire les temps d’accès aux ressources du site web et de réduire autant que possible les codes JavaScript et CSS qui bloquent le rendu. En outre, le choix du fournisseur d’hébergement joue également un rôle important, car celui-ci devrait disposer d’une infrastructure rapide, comme c’est le cas chez FireStorm. – Tu trouveras d’autres conseils sur la manière d’optimiser le LCP sur la page anglophone de Google Developers sous „Optimize LCP“.
Le Largest Contentful Paint indique le temps nécessaire au chargement du contenu principal de ton site web.
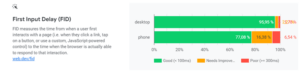
Qu’est-ce que le First Input Delay (FID) et comment l’optimiser ?
FID signifie First Input Delay et mesure le temps qu’il faut à un utilisateur pour interagir avec ton site web ou son contenu. En effet, il arrive souvent que le navigateur soit encore occupé par d’autres choses sur ton site web lors de l’ouverture, de sorte que l’utilisateur ne peut pas interagir immédiatement. Parmi les interactions mesurées, on compte non seulement le fait de cliquer et de taper, mais aussi d’appuyer sur des touches. En revanche, le défilement et le zoom ne sont pas mesurés dans le cadre de la FID. Avec un First Input Delay de ton site Web inférieur à 100 millisecondes, Google estime que le FID des Core Web Vitals est bon – tout ce qui est supérieur devrait donc être amélioré par toi.
Tu peux optimiser le FID surtout par une utilisation efficace des codes JavaScript. Tu peux par exemple utiliser des Web Workers, réduire le temps d’exécution de JavaScript et donner la priorité aux éléments de code pour l’interaction. Il est en outre judicieux de diviser les tâches JavaScript importantes en plusieurs tâches plus petites. Un fragment de code JavaScript ne devrait pas prendre plus de 50 millisecondes. – Tu trouveras d’autres conseils pour optimiser le FID sur la page anglaise de Google Developers sous „Optimize FID“.
 Le First Input Delay (FID) indique la vitesse à laquelle un utilisateur peut interagir avec ton site web.
Le First Input Delay (FID) indique la vitesse à laquelle un utilisateur peut interagir avec ton site web.
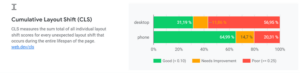
Qu’est-ce que le Cumulative Layout Shift (CLS) et comment l’optimiser ?
CLS est l’abréviation de Cumulative Layout Shift et mesure si et dans quelle mesure ton site web ou son contenu se modifie encore après le chargement. Comme son nom l’indique, la valeur CLS est la somme des différentes valeurs de Layout Shift. Celles-ci calculent les décalages de mise en page inattendus au cours de la session d’un utilisateur. Un tel décalage de la mise en page se produit lorsqu’un élément affiché se trouve à une autre position dans le cadre suivant. Avec un Cumulative Layout Shift de ton site Web inférieur à 0,1, Google estime que le CLS des Core Web Vitals est bon – tout ce qui est supérieur devrait être amélioré en conséquence.
Tu peux optimiser le CLS en évitant que des éléments se déplacent encore après le chargement de ton site web. Pour cela, il est important de créer suffisamment d’espace libre pour les contenus chargés dynamiquement à l’aide d’espaces réservés. En outre, tu dois empêcher le Flash Of Invisible Text (FOIT) et le Flash Of Unstyled Text (FOUT) pour les polices intégrées. Les bannières publicitaires, les iFrames sans indication de taille et les contenus intégrés ne favorisent pas non plus le CLS. En revanche, il est recommandé d’indiquer la hauteur et la largeur des images en HTML. – Tu trouveras d’autres conseils sur la manière d’optimiser le CLS sur le site anglais de Google Developers à l’adresse suivante „Optimize CLS“.
 Le Cumulative Layout Shift indique si et dans quelle mesure la mise en page de ton site web change encore après le chargement.
Le Cumulative Layout Shift indique si et dans quelle mesure la mise en page de ton site web change encore après le chargement.
Il existe déjà de nombreux outils pour les Core Web Vitals et la plupart d’entre eux sont entièrement gratuits. Ainsi, les outils de développement courants de Google prennent en charge depuis le début les trois facteurs des Core Web Vitals. Outre un rapport Core Web Vitals dans la Google Search Console, il existe également d’autres outils de Google.
Ainsi, les Page Speed Insights est sans doute l’une des possibilités les plus populaires, qui peut même être utilisée sans inscription. La fonction Lighthouse intégrée dans le navigateur Google Chrome ainsi que les DevTools conviennent également très bien pour mesurer les Core Web Vitals. Tous ces outils et tous les autres te donnent de nombreuses suggestions utiles et la plupart du temps aussi des conseils directs pour améliorer tes Core Web Vitals. – Bien entendu, d’autres “Core Web Vitals Tools” sont également disponibles sur le site anglophone de Google Developers.
 Il existe de nombreux outils gratuits permettant de mesurer les Core Web Vitals de ton site web et de les améliorer sur cette base.
Il existe de nombreux outils gratuits permettant de mesurer les Core Web Vitals de ton site web et de les améliorer sur cette base.

 Depuis mai 2021, les Core Web Vitals de Google sont un facteur de classement important pour ton site web. C’est pourquoi nous voulons te donner dans cet article toutes les informations importantes à ce sujet.
Depuis mai 2021, les Core Web Vitals de Google sont un facteur de classement important pour ton site web. C’est pourquoi nous voulons te donner dans cet article toutes les informations importantes à ce sujet.

 Le First Input Delay (FID) indique la vitesse à laquelle un utilisateur peut interagir avec ton site web.
Le First Input Delay (FID) indique la vitesse à laquelle un utilisateur peut interagir avec ton site web. Le Cumulative Layout Shift indique si et dans quelle mesure la mise en page de ton site web change encore après le chargement.
Le Cumulative Layout Shift indique si et dans quelle mesure la mise en page de ton site web change encore après le chargement. Il existe de nombreux outils gratuits permettant de mesurer les Core Web Vitals de ton site web et de les améliorer sur cette base.
Il existe de nombreux outils gratuits permettant de mesurer les Core Web Vitals de ton site web et de les améliorer sur cette base.