PopUp hinzufügen
Support Wissensdatenbank
-
Administration
- 30 Days Money Back
- Automatic payments
- Cancel a contract
- Change address data
- Change contact person (company)
- Change password
- Display bills
- Fewer Invoices
- Invoice by mail
- Manage Contacts
- Partner administration
- Password Forgotten
- Payment methods
- Payment slip
- Product Transfer
- Recruiting friends
- Reminder
- Server Data Centre
- Setting up two-factor authentication
- Top up credit
- Webmail Link
-
Cloud Storage
-
DNS Service
-
Domain
- .ZUERICH DOMAINS Register
- Activate Whois Privacy
- Cancel domain
- Change contacts
- Change DNS entries
- Change DNS Server
- Check DNSSEC
- Configure domain for mail traffic
- Connect website to Squarespace
- Connect website with Wix
- Connect your website to Jimdo
- Difference in domain redirect
- DNSSEC
- DNSSEC Deactivate
- Enable domain forwarding
- Extend domain
- Google Optimization
- Google search optimization
- Google SiteVerification
- Link domain
- Proper DNS records
- Questions about the domain
- Search engine registrationa
- Set up your own SPF server
- Transfer domain
-
E-Mail
-
- Email does not reach me and the sender did not receive an error message
- Error "Client host rejected: cannot find your hostname"
- Gmail is blocking mails
- I get an error message when I send an email.
- I'm on a blacklist
- MacMail Problem: Required mailbox name to create ImapMailbox for (null)
- Proper DNS records
- Request emergency service
- Are our e-mails encrypted?
- Automatic e-mail reply
- Backup emails locally
- Change password
- Customize e-mail addresses in the Microsoft Portal
- external name servers
- Gmail is blocking mails
- Important SPF entries
- JUNK Mail in Outlook
- Mail Log
- Newsletter Server important questions
- Office365 Logout and Setup
- Report SPAM Mails
- Send e-mails
- Send email as attachment
- Set up email alias
- Setting up an email account in Thunderbird
- SPF entry
- Webmail Link
- Webmail Login does not work
-
-
Einrichtung
-
Server
-
-
- Add module PGSQL in PHP
- Change IP at Confixx
- Confixx 3.1 End User Manual
- Confixx 3.1 Special Edition Manual for Administrators
- Confixx Server DBD::mysql or other PERL module displays error message
- Release Confixx database
- Setting up Apache server compression in Debian
- Setting up Apache server compression in SuSE
- Swap Confixx license
-
- Add PHP version to chrooted
- Apache2 does not start
- Automatic detection with Plesk Server (Linux)
- Create customer in reseller hosting
- Install Node.JS version
- LINUX: Apache Crash at log rotation at UBUNTU
- LINUX: MySQL Upgrade von 5.5 auf 5.6 mit Ubuntu
- Linux: Restart Network Interface
- Linux: Too many open files in Ubuntu
- List storage space from Reseller
- Plesk can't start PHP-fpm
- Plesk ELS
- Plesk Linux: Enable NGINX and HTTP/2
- Plesk Log Files
- Repairing databases
- Special character problems
- Upgrade MSSQL Server
- Use PHP version
- Allow Support Team Access
- Backup setup
- Convert Ubuntu MBR to GPT
- Empty directory quickly
- Empty Mailq
- Enlarge partition at Ubuntu 16.04
- How do I log in via SSH?
- Monitoring of RAID controllers
- MySQL with Docker
- Optimize your server
- Plesk ELS
- Proxmox installation problem: Fix Black Screen
- Questions about the root servers
- Reinstallation
- Remove Ubuntu old kernels
- Repair Mysql / MariaDB databases
- repair quota
- Resetting Windows password
- restore very old website
- Server does not boot
- Set up Mysql replication server
- Set up Remote Desktop licence
- Setting up Jitl
- SNF filter does not start
- Start NGINX manually
- Windows Server 2019 Change language
- WordPress installieren
-
-
-
ShopDesigner
-
- 1.00 The most important questions about ShopDesigner
- 1.01 Set up your online shop
- 1.02 Add products to your online shop
- 1.05 Product categories and keywords
- 1.06 Inventory and Inventory Tracking
- 1.07 Shipping options
- 1.08 Tax rates
- 1.09 Importing products from a CSV file
- 1.10 product variants
- 1.11 AGB for your OnlineShop
- 1.13 Set currency
- 1.16 OnlineShop Analysis
- Add Google Calendar
- Booking and calendar tool for SiteDesigner
- SiteDesigner Backup
-
-
SiteDesigner
-
- 01 Adding and moving content
- 02 Colors and fonts
- 03 Website designs
- 04 Use a stock image
- 05 change an image
- 06 Add page
- 07 Set up a store
- 09 Site analytics
- 1.01 SiteDesigner Quickstart
- 1.02 Add basic page information
- 1.03 Change the appearance of your page
- 1.04 Pictures, Galleries and Presentations
- 1.05 Text and headings
- 1.09 Hide incomplete pages
- 1.10 Forms, cards and other content
- 1.11 Setting Language, Currency and Units
- 1.14 Re-sort and rearrange pages
- 1.15 SiteDesigner Mobile and mobile phone quick start
- 1.16 SiteDesigner Tablet Quickstart
- 1.17 How does the Template Editor work?
- 1.20 Undo changes
- 1.22 Setting up a user-defined contact form
- 10 Setup a blog
- 12 Multiple language sites
- 15 Contact forms
- Add Google Analytics
- Add Google Calendar
- add more pages to SiteDesigner
- Add number of pages to my page
- Add type of content to my website
- Advantage of SiteDesigner
- Create a link to any page
- Definition SiteDesigner
- Edit Site Template CSS
- Edit SiteDesigner with HTML code
- Embed external website
- Export page from SiteDesigner and send it to another server via FTP
- good page ranking?
- pay by phone with credit card
- Request Backup
- Request emergency service
- SiteDesigner Move Package
- Take website offline
- Webhosting to the SiteDesigner?
-
SMS Gateway
-
SSL Certificates
- Activate SSL certificate
- Activate SSL certificate for forwarding
- Browser is not supported
- Certification Requirement (CSR)
- Conditions to be fulfilled
- Creating a Certification Requirement (CSR) for Apache
- Definition SSL CERTIFICATE
- Difference Domain and Identity Certification
- Intermediate certificate
- Let's Encrypt does not work
- Requirements for issuing an SSL Certificate
- SiteSeal
- SSL in Java Keystore
- the right certificate
- Wildcard certificate
-
Technical
-
- add a new node to the cluster
- Add LVM-Thin
- Cache Settings
- CloudInit set up
- Import Windows
- Important Proxmox commands
- Installation frozen
- LVM Rename
- Migration shows no progress
- Nested Virtualisation
- No Login Prompt on a VM
- Optimise performance
- Proxmox shutdown
- Proxmox with Highpoint does not boot
- Proxmox with question Mark
- Reinstalling Proxmox-Server in Cluster
- Remove Proxmox VM Disk
- Repair Proxmox Cluster
- Replace ZFS disk
- Run Proxmox with NVME RAID
- Run Proxmox with NVME RAID
- VM hangs: Booting from Harddisk
-
-
Webhosting
-
-
- Bugfix: Wordpress does not work anymore
- Copy WordPress
- Customizing the domain of a Wordpress website
- Increase PHP timeout
- Increase WordPress file upload limit
- Installing Wordpress
- load-scripts.php 500 Internal server error
- Permalinks in Wordpress (Windows)
- Rename URL
- Switch off Wordpress maintenance mode
- Transfer Wordpress Website
- WordPress - Login button is not displayed
- Wordpress DSGVO Tools (GDPR) hacked
- Wordpress DSGVO Tools (GDPR) hacked
- Wordpress login doesn't work, password reset doesn't work either
- xml-rpc.php Forbidden
- Activate SSL certificate
- add another user
- Address book in Thunderbird
- Advantages of a website
- Blocking access for certain countries
- Browser Error Codes
- Database user password change
- Disable Website Cache
- Enable Directory Listing
- external access to database server
- How to create a custom error page
- Log in to Plesk
- Moving Hosting Package
- NodeJS Setup
- PHP disabled functions
- PHP.ini configuration
- Planning tasks
- Plesk Backup Manager
- Protect Website
- Request Backup
- restore very old website
- Ruby einrichten
- Transfer Website
-
Here we show you how to create a popup on a website with the SiteDesigner.
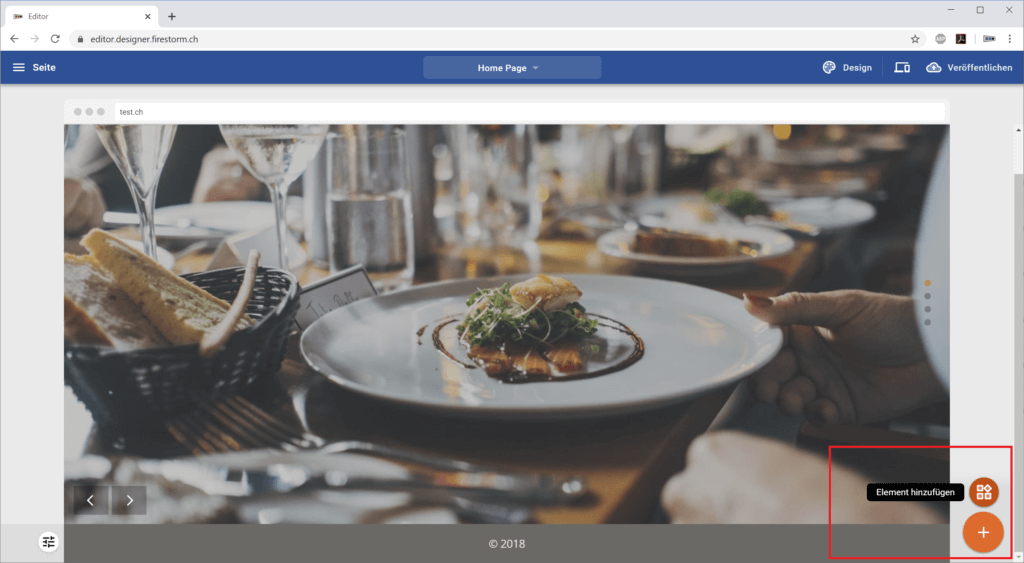
- Open the SiteDesigner.
- Now add a new element:
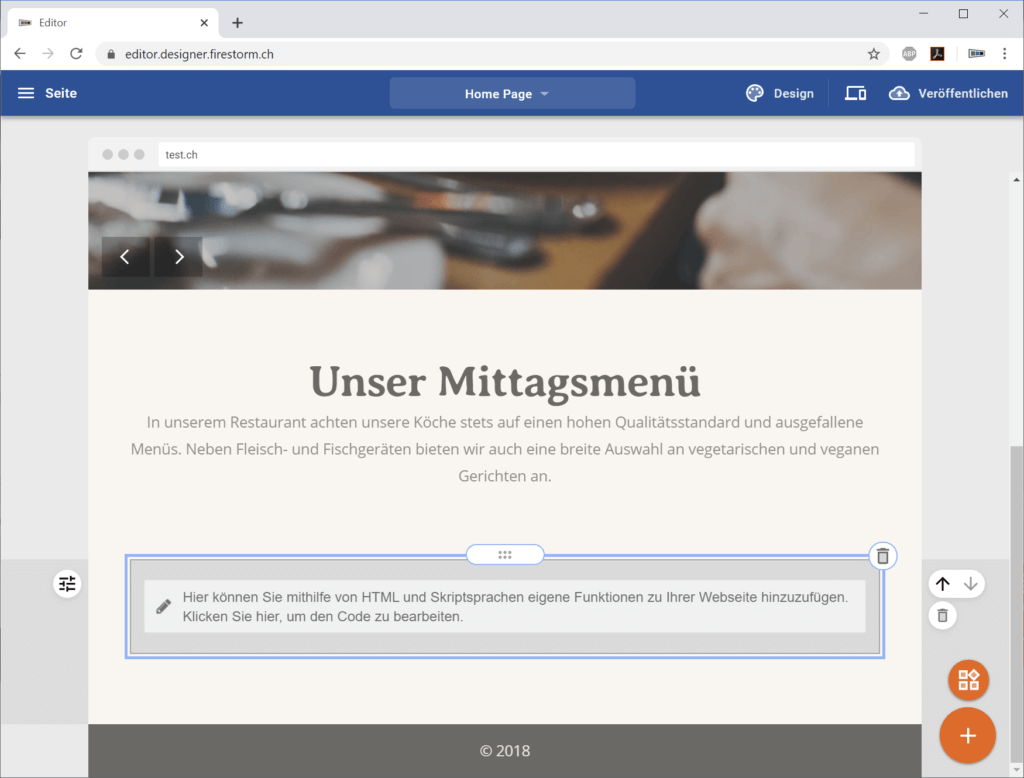
- Select HTML/JS code and drag it to a free text field at the bottom of your website.
- Now double-click on the newly added area and click on ‘Edit Code’ in the new window.
- Now enter the following code:
[code lang=”php”]</pre>
<pre><style type="text/css">
</pre>
<pre>
#fixedrightbottom {
-webkit-box-shadow: 0px 0px 5px 1px rgba(128, 128, 128, 1);
-moz-box-shadow: 0px 0px 5px 1px rgba(128, 128, 128, 1);
box-shadow: 0px 0px 5px 1px rgba(128, 128, 128, 1);
position: fixed;
right: 25px;
bottom: 25px;
width: 30%;
height: auto;
color: #808080;
background-color: white;
z-index: 999999999;
}
#fixedrightbottom_title {
text-align: center;
width: 100%;
line-height: 60px;
height: 60px;
color: white;
background-color: #A9A9A9;
}
#fixedrightbottom_content {
text-align: center;
margin: 20px;
}
#fixedrightbottom_close {
float: right;
margin: 0px 25px 0px 25px;
}
@media screen and (max-width: 1000px) {
#fixedrightbottom {
width: 90%;
}
}
</style>
<div id="fixedrightbottom">
<div id="fixedrightbottom_title"> <b>Bald Online-Termine buchen</b> <span id="fixedrightbottom_close" onclick="$(this).parent().parent().hide()">X</span> </div>
<div id="fixedrightbottom_content"> Ab dem 27. April ist unser Büro wieder geöffnet. Buchen Sie doch Ihren Termin gleich Online unter <a href="https://www.musterdomain.ch/kontakte">"Kontakte"</a> </div>
</div></pre>
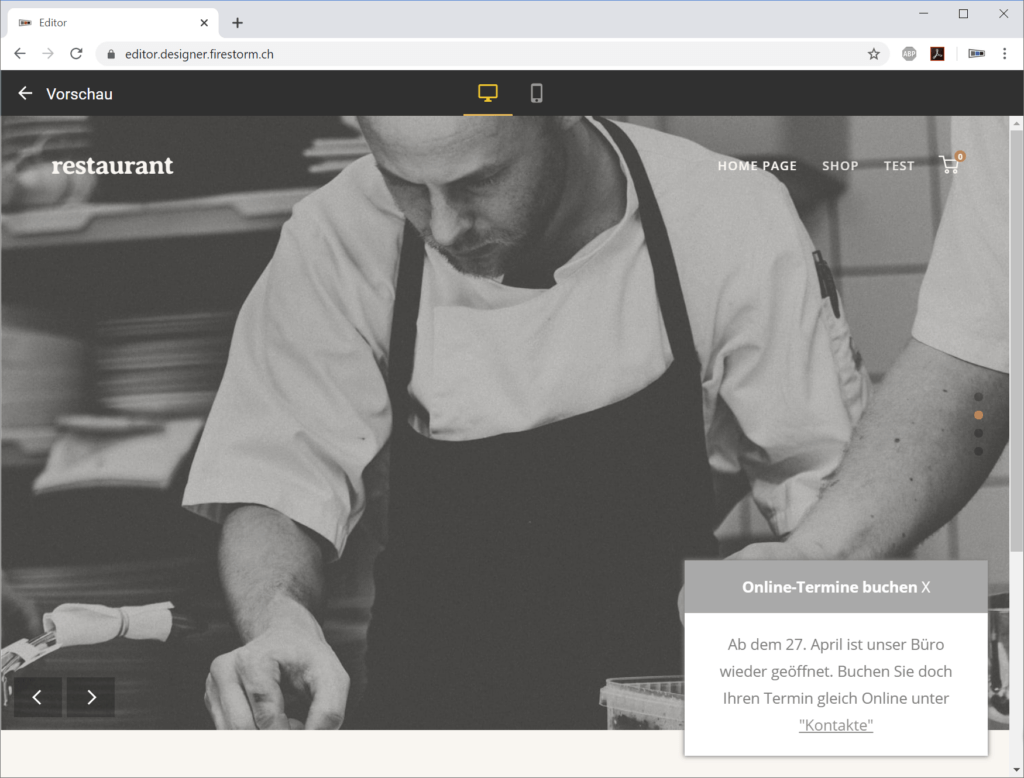
<span style="font-family: Consolas, Monaco, monospace;">[/code]And this is what the result looks like:
For professionals:
If you want to change the color:
Search for #808080 to change the text color
Search for #A9A9A9 to change the color of the title bar
0 out Of 5 Stars
| 5 Stars | 0% | |
| 4 Stars | 0% | |
| 3 Stars | 0% | |
| 2 Stars | 0% | |
| 1 Stars | 0% |