
Everything you need to know about Google’s Core Web Vitals
In May 2021, Google introduced the Core Web Vitals and most website owners and bloggers have only heard a little about it. But the Core Web Vitals are important factors that influence your ranking in the search results. So if you haven’t heard much about the Core Web Vitals before or don’t know exactly how you can influence these ranking factors, then this short blog article is just right for you. In the following paragraphs, we not only describe what the Core Web Vitals are, but also explain how you can check and optimise them. This way you can improve your ranking in the search results. – But for now, we hope you enjoy reading this article!
 Google’s Core Web Vitals have been an important ranking factor for your website since May 2021, which is why we want to give you all the important information about them in this article.
Google’s Core Web Vitals have been an important ranking factor for your website since May 2021, which is why we want to give you all the important information about them in this article.
What exactly are Google’s Core Web Vitals?
The Core Web Vitals are field data that are generated when your website is used. Google analyses this data and uses it to derive the users’ experience with your website, which makes the Core Web Vitals important ranking factors in Google. In addition to an encrypted connection, which you get with FireStorm web hosting, the mobile-friendliness of your website as well as no malware and annoying fades, the Core Web Vitals are now also among Google’s most important ranking factors.
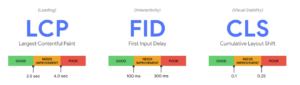
However, this is primarily about the Core Web Vitals and not the Web Vitals. While the Web Vitals merely refer to the totality of these data, the Core Web Vitals, as the name already suggests, form the core of these factors. According to Google, the Core Web Vitals should be in the green zone for at least 75 percent of your website’s subpages. Where this lies for the three main properties and what exactly the three factors of the Core Web Vitals are, we explain in more detail in the following paragraphs:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)

LCP, FID und CLS sind die drei magischen Abkürzungen der Core Web Vitals, die wir Dir in diesem Blogartikel unter anderem genauer erklären.
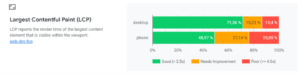
What is the Largest Contentful Paint (LCP) and how do you optimise it?
LCP stands for Largest Content Paint and measures how quickly the main content of your website is loaded. In this case, the main content is always the largest element of the website in the visible area when the page is loaded. This can be a text block as well as an image and other website elements. If the Largest Content Paint of your website is below 2.5 seconds, Google rates the LCP of the Core Web Vitals as good – anything above this should be improved.
You can optimise the LCP with server- and browser-side caches. At the same time, it is important to reduce the access times to the website resources and to reduce JavaScript and CSS code, which block rendering, as much as possible. Furthermore, the choice of hosting provider also plays an important role, as they should have a fast infrastructure, as is the case with FireStorm. – You can find more tips on how to optimise the LCP on the English-language Google Developers page at „Optimize LCP“.
The Largest Contentful Paint indicates how long it takes for the main content of your website to load.
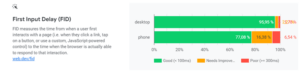
What is the First Input Delay (FID) and how do you optimise it?
FID stands for First Input Delay and measures how long it takes until a user can interact with your website or its content. This is because the browser is often still busy with other things on your website when it is called up, so that the user cannot interact immediately. The interactions measured include clicking and typing as well as pressing buttons. In contrast, neither scrolling nor zooming are measured within the framework of the FID. With a First Input Delay of your website of less than 100 milliseconds, Google considers the FID of the Core Web Vitals to be good – so anything above this should be improved by you.
You can optimise the FID primarily through the efficient use of JavaScript codes. For example, you can use web workers, reduce the execution time of JavaScript and prioritise code elements for interaction. It also makes sense to divide larger JavaScript tasks into several smaller ones. A JavaScript code snippet should not take longer than 50 milliseconds. – You can find more tips on how to optimise the FID on the English-language Google Developers page at „Optimize FID“.
 The First Input Delay (FID) indicates how quickly a user can interact with your website.
The First Input Delay (FID) indicates how quickly a user can interact with your website.
The First Input Delay (FID) indicates how quickly a user can interact with your website.
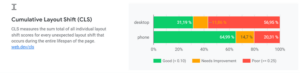
CLS stands for Cumulative Layout Shift and measures whether and, if so, how much your website or its content changes after loading. As the name suggests, the CLS value is the sum of the individual layout shift values. These calculate unexpected layout shifts in the course of a user’s session. Such a layout shift occurs when a displayed element is in a different position in the next frame. With a Cumulative Layout Shift of your website below 0.1, Google rates the CLS of the Core Web Vitals as good – anything above this should be improved accordingly.
You can optimise the CLS by preventing elements from shifting after your website has loaded. To do this, it is important to create sufficient free space for dynamically loaded content beforehand with the help of placeholders. In addition, you should prevent Flash Of Invisible Text (FOIT) and Flash Of Unstyled Text (FOUT) for embedded fonts. Advertising banners, iFrames without size specifications and embedded content are also not conducive to the CLS. On the other hand, it is recommended to specify both height and width for images in the HTML. – You can find more tips on how to optimise the CLS on the Google Developers page at „Optimize CLS“.
 The Cumulative Layout Shift indicates whether and how much the layout of your website changes after loading.
The Cumulative Layout Shift indicates whether and how much the layout of your website changes after loading.
There are already many tools for Core Web Vitals and most of them are completely free. For example, Google’s common developer tools have supported the three factors of Core Web Vitals since the beginning. In addition to a Core Web Vitals report in the Google Search Console, there are also other tools from Google.
Page Speed Insights are probably one of the most popular options, which can even be used without registering. The Lighthouse function integrated in the Google Chrome browser and the DevTools are also well suited for measuring the Core Web Vitals. All these and other tools give you many helpful suggestions and usually also direct tips on how to improve your Core Web Vitals. – Of course, there are also further “Core Web Vitals Tools” on the English-language Google Developers page.
 There are many free tools to measure the Core Web Vitals of your website and then improve them yourself based on that.
There are many free tools to measure the Core Web Vitals of your website and then improve them yourself based on that.

 Google’s Core Web Vitals have been an important ranking factor for your website since May 2021, which is why we want to give you all the important information about them in this article.
Google’s Core Web Vitals have been an important ranking factor for your website since May 2021, which is why we want to give you all the important information about them in this article.

 The First Input Delay (FID) indicates how quickly a user can interact with your website.
The First Input Delay (FID) indicates how quickly a user can interact with your website. The Cumulative Layout Shift indicates whether and how much the layout of your website changes after loading.
The Cumulative Layout Shift indicates whether and how much the layout of your website changes after loading. There are many free tools to measure the Core Web Vitals of your website and then improve them yourself based on that.
There are many free tools to measure the Core Web Vitals of your website and then improve them yourself based on that.