1.04 Pictures, Galleries and Presentations
Support Wissensdatenbank
-
Administration
- 30 Days Money Back
- Automatic payments
- Cancel a contract
- Change address data
- Change contact person (company)
- Change password
- Display bills
- Fewer Invoices
- Invoice by mail
- Manage Contacts
- Partner administration
- Password Forgotten
- Payment methods
- Payment slip
- Product Transfer
- Recruiting friends
- Reminder
- Server Data Centre
- Setting up two-factor authentication
- Top up credit
- Webmail Link
-
Cloud Storage
-
DNS Service
-
Domain
- .ZUERICH DOMAINS Register
- Activate Whois Privacy
- Cancel domain
- Change contacts
- Change DNS entries
- Change DNS Server
- Check DNSSEC
- Configure domain for mail traffic
- Connect website to Squarespace
- Connect website with Wix
- Connect your website to Jimdo
- Difference in domain redirect
- DNSSEC
- DNSSEC Deactivate
- Enable domain forwarding
- Extend domain
- Google Optimization
- Google search optimization
- Google SiteVerification
- Link domain
- Proper DNS records
- Questions about the domain
- Search engine registrationa
- Set up your own SPF server
- Transfer domain
-
E-Mail
-
- Email does not reach me and the sender did not receive an error message
- Error "Client host rejected: cannot find your hostname"
- Gmail is blocking mails
- I get an error message when I send an email.
- I'm on a blacklist
- MacMail Problem: Required mailbox name to create ImapMailbox for (null)
- Proper DNS records
- Request emergency service
- Are our e-mails encrypted?
- Automatic e-mail reply
- Backup emails locally
- Change password
- Customize e-mail addresses in the Microsoft Portal
- external name servers
- Gmail is blocking mails
- Important SPF entries
- JUNK Mail in Outlook
- Mail Log
- Newsletter Server important questions
- Office365 Logout and Setup
- Report SPAM Mails
- Send e-mails
- Send email as attachment
- Set up email alias
- Setting up an email account in Thunderbird
- SPF entry
- Webmail Link
- Webmail Login does not work
-
-
Einrichtung
-
Server
-
-
- Add module PGSQL in PHP
- Change IP at Confixx
- Confixx 3.1 End User Manual
- Confixx 3.1 Special Edition Manual for Administrators
- Confixx Server DBD::mysql or other PERL module displays error message
- Release Confixx database
- Setting up Apache server compression in Debian
- Setting up Apache server compression in SuSE
- Swap Confixx license
-
- Add PHP version to chrooted
- Apache2 does not start
- Automatic detection with Plesk Server (Linux)
- Create customer in reseller hosting
- Install Node.JS version
- LINUX: Apache Crash at log rotation at UBUNTU
- LINUX: MySQL Upgrade von 5.5 auf 5.6 mit Ubuntu
- Linux: Restart Network Interface
- Linux: Too many open files in Ubuntu
- List storage space from Reseller
- Plesk can't start PHP-fpm
- Plesk ELS
- Plesk Linux: Enable NGINX and HTTP/2
- Plesk Log Files
- Repairing databases
- Special character problems
- Upgrade MSSQL Server
- Use PHP version
- Allow Support Team Access
- Backup setup
- Convert Ubuntu MBR to GPT
- Empty directory quickly
- Empty Mailq
- Enlarge partition at Ubuntu 16.04
- How do I log in via SSH?
- Monitoring of RAID controllers
- MySQL with Docker
- Optimize your server
- Plesk ELS
- Proxmox installation problem: Fix Black Screen
- Questions about the root servers
- Reinstallation
- Remove Ubuntu old kernels
- Repair Mysql / MariaDB databases
- repair quota
- Resetting Windows password
- restore very old website
- Server does not boot
- Set up Mysql replication server
- Setting up Jitl
- SNF filter does not start
- Start NGINX manually
- Windows Server 2019 Change language
- WordPress installieren
-
-
-
ShopDesigner
-
- 1.00 The most important questions about ShopDesigner
- 1.01 Set up your online shop
- 1.02 Add products to your online shop
- 1.05 Product categories and keywords
- 1.06 Inventory and Inventory Tracking
- 1.07 Shipping options
- 1.08 Tax rates
- 1.09 Importing products from a CSV file
- 1.10 product variants
- 1.11 AGB for your OnlineShop
- 1.13 Set currency
- 1.16 OnlineShop Analysis
- Add Google Calendar
- Booking and calendar tool for SiteDesigner
- SiteDesigner Backup
-
-
SiteDesigner
-
- 01 Adding and moving content
- 02 Colors and fonts
- 03 Website designs
- 04 Use a stock image
- 05 change an image
- 06 Add page
- 07 Set up a store
- 09 Site analytics
- 1.01 SiteDesigner Quickstart
- 1.02 Add basic page information
- 1.03 Change the appearance of your page
- 1.04 Pictures, Galleries and Presentations
- 1.05 Text and headings
- 1.09 Hide incomplete pages
- 1.10 Forms, cards and other content
- 1.11 Setting Language, Currency and Units
- 1.14 Re-sort and rearrange pages
- 1.15 SiteDesigner Mobile and mobile phone quick start
- 1.16 SiteDesigner Tablet Quickstart
- 1.17 How does the Template Editor work?
- 1.20 Undo changes
- 1.22 Setting up a user-defined contact form
- 10 Setup a blog
- 12 Multiple language sites
- 15 Contact forms
- Add Google Analytics
- Add Google Calendar
- add more pages to SiteDesigner
- Add number of pages to my page
- Add type of content to my website
- Advantage of SiteDesigner
- Create a link to any page
- Definition SiteDesigner
- Edit Site Template CSS
- Edit SiteDesigner with HTML code
- Embed external website
- Export page from SiteDesigner and send it to another server via FTP
- good page ranking?
- pay by phone with credit card
- Request Backup
- Request emergency service
- SiteDesigner Move Package
- Take website offline
- Webhosting to the SiteDesigner?
-
SMS Gateway
-
SSL Certificates
- Activate SSL certificate
- Activate SSL certificate for forwarding
- Browser is not supported
- Certification Requirement (CSR)
- Conditions to be fulfilled
- Creating a Certification Requirement (CSR) for Apache
- Definition SSL CERTIFICATE
- Difference Domain and Identity Certification
- Intermediate certificate
- Let's Encrypt does not work
- Requirements for issuing an SSL Certificate
- SiteSeal
- SSL in Java Keystore
- the right certificate
- Wildcard certificate
-
Technical
-
- add a new node to the cluster
- Add LVM-Thin
- Cache Settings
- CloudInit set up
- Import Windows
- Important Proxmox commands
- Installation frozen
- LVM Rename
- Migration shows no progress
- Nested Virtualisation
- Optimise performance
- Proxmox shutdown
- Proxmox with Highpoint does not boot
- Proxmox with question Mark
- Remove Proxmox VM Disk
- Repair Proxmox Cluster
- Run Proxmox with NVME RAID
- Run Proxmox with NVME RAID
- VM hangs: Booting from Harddisk
-
-
Webhosting
-
-
- Bugfix: Wordpress does not work anymore
- Copy WordPress
- Customizing the domain of a Wordpress website
- Increase PHP timeout
- Increase WordPress file upload limit
- Installing Wordpress
- load-scripts.php 500 Internal server error
- Permalinks in Wordpress (Windows)
- Rename URL
- Switch off Wordpress maintenance mode
- Transfer Wordpress Website
- WordPress - Login button is not displayed
- Wordpress DSGVO Tools (GDPR) hacked
- Wordpress DSGVO Tools (GDPR) hacked
- Wordpress login doesn't work, password reset doesn't work either
- xml-rpc.php Forbidden
- Activate SSL certificate
- add another user
- Address book in Thunderbird
- Advantages of a website
- Blocking access for certain countries
- Browser Error Codes
- Database user password change
- Disable Website Cache
- Enable Directory Listing
- external access to database server
- How to create a custom error page
- Log in to Plesk
- Moving Hosting Package
- NodeJS Setup
- PHP disabled functions
- PHP.ini configuration
- Planning tasks
- Plesk Backup Manager
- Protect Website
- Request Backup
- restore very old website
- Ruby einrichten
- Transfer Website
-
Pictures, Galleries and Presentations
Options to display images on your website
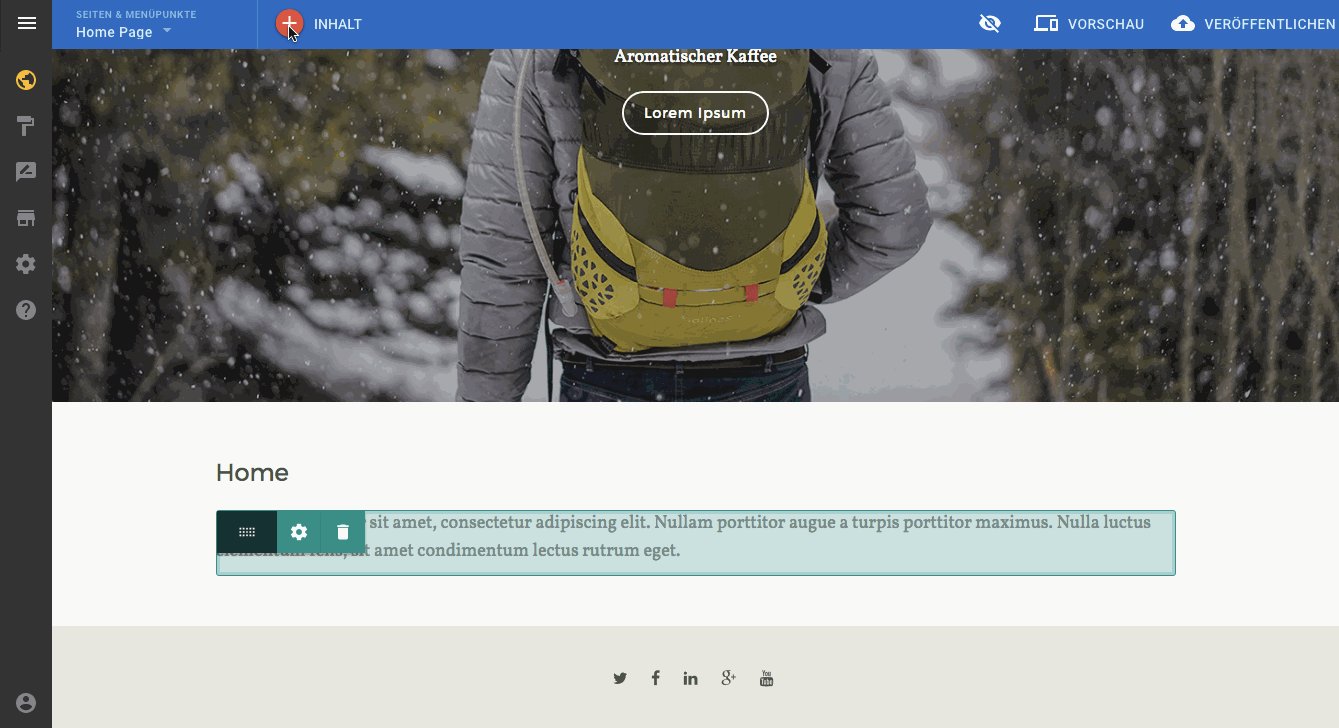
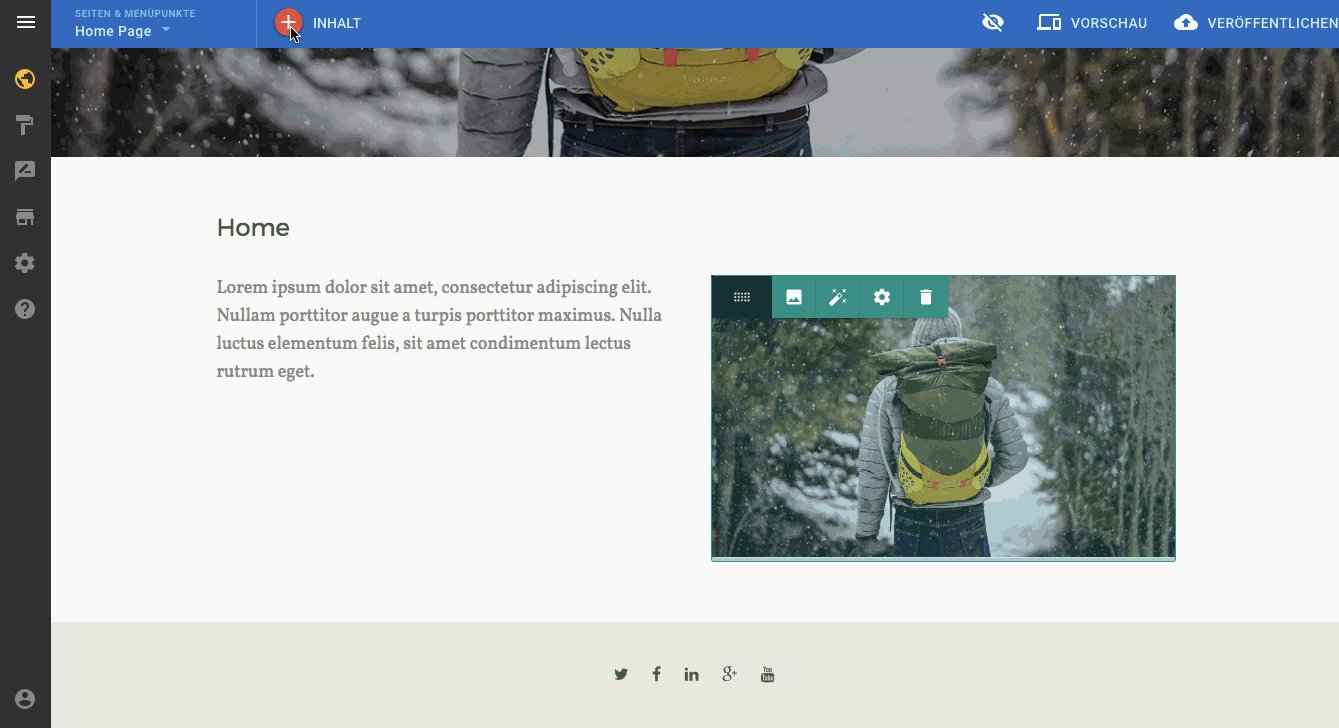
Add a picture to your homepage
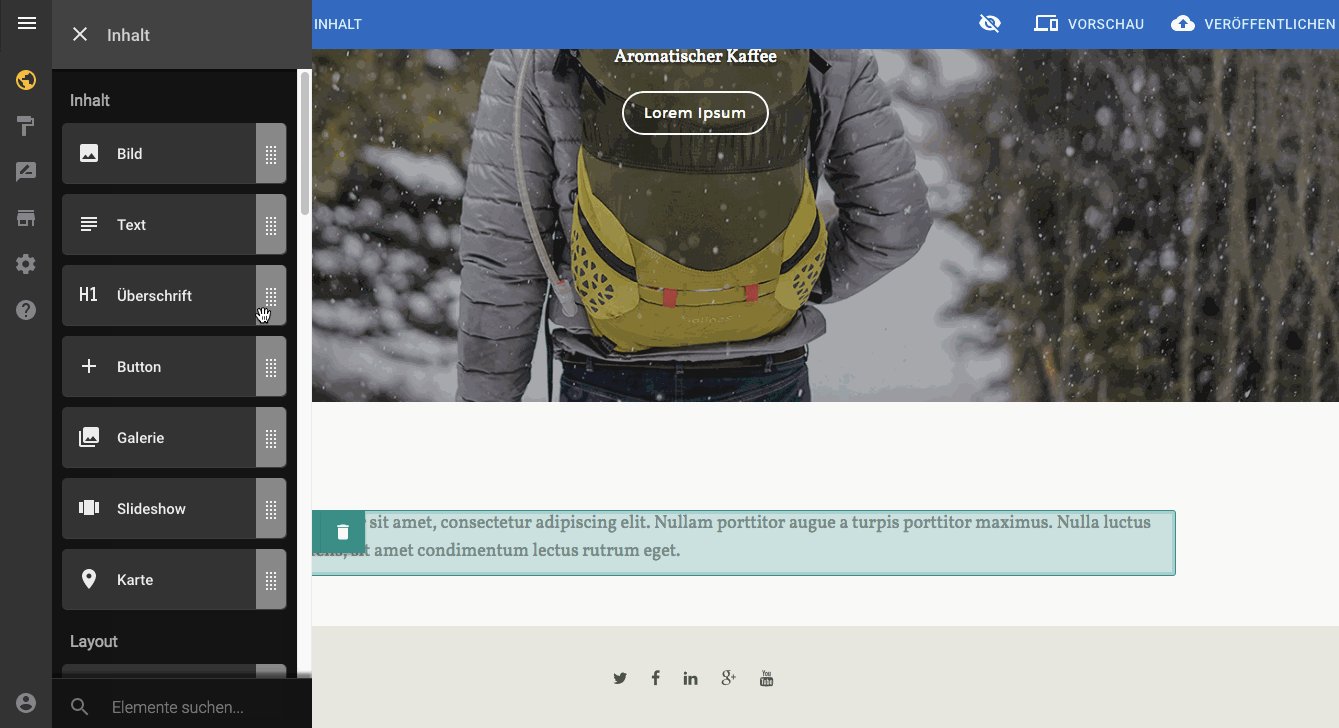
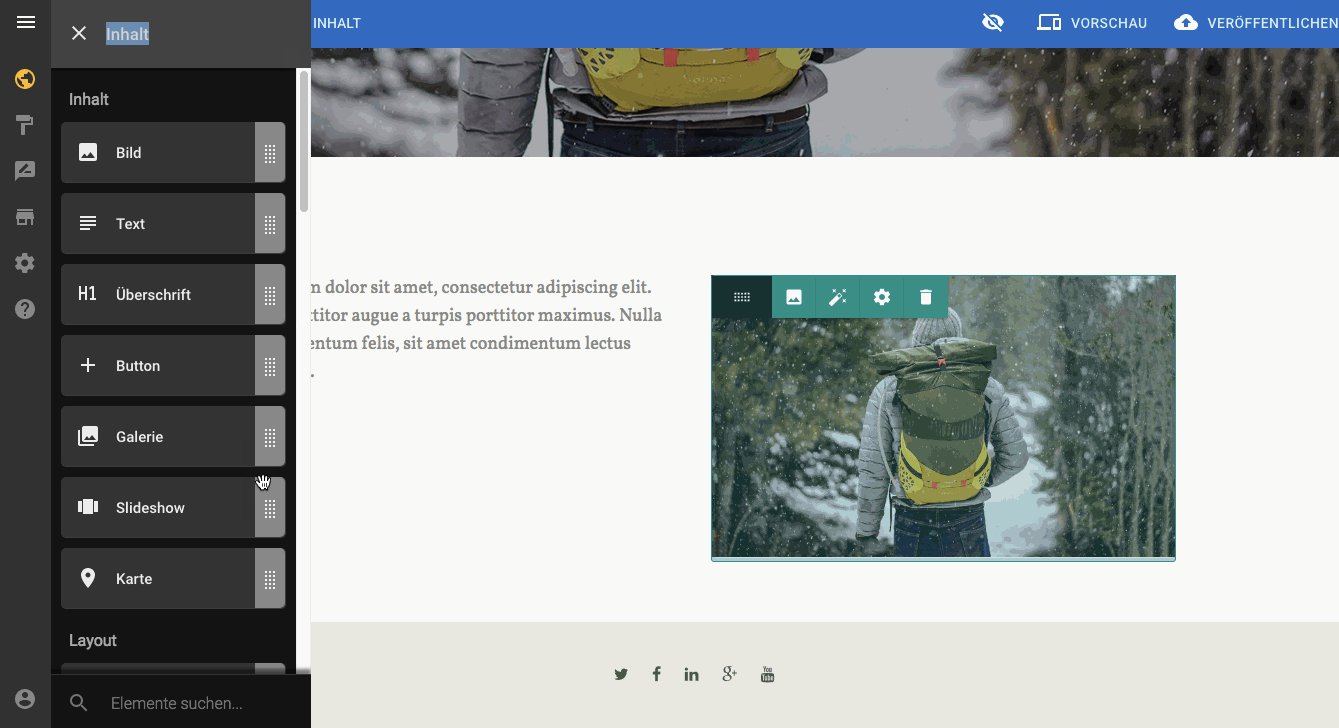
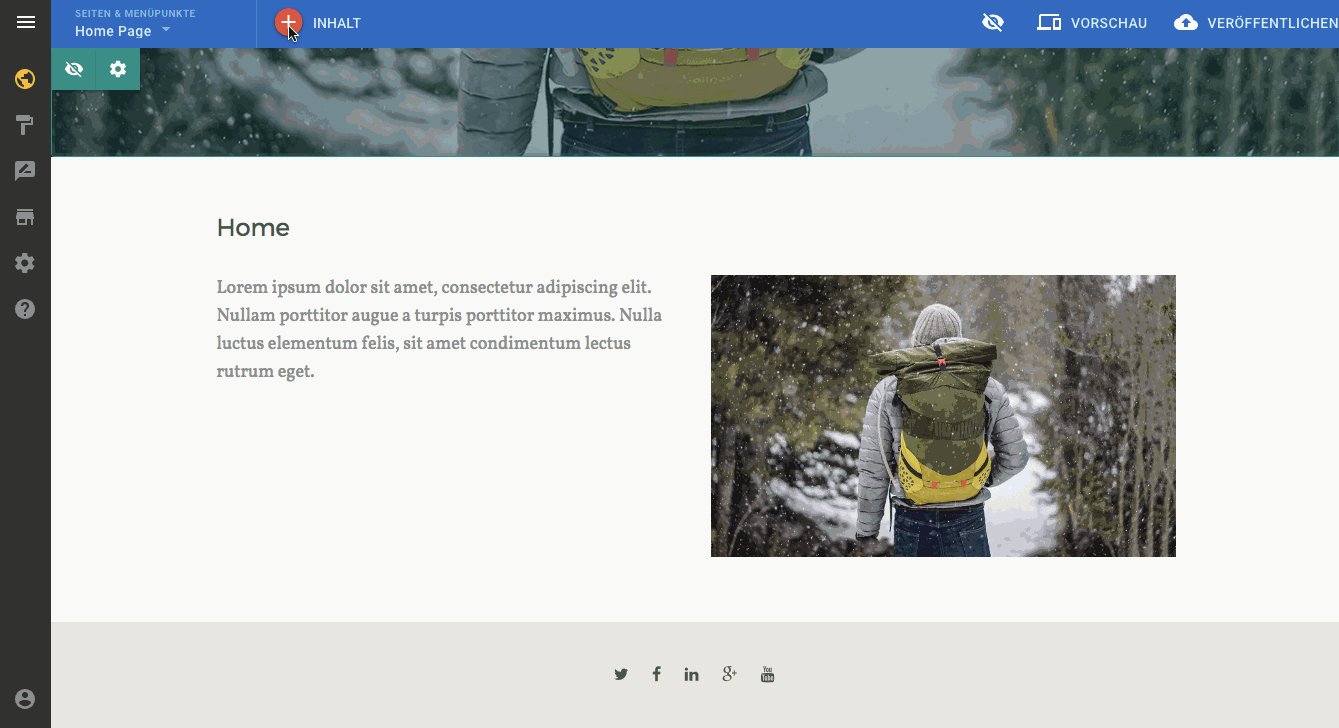
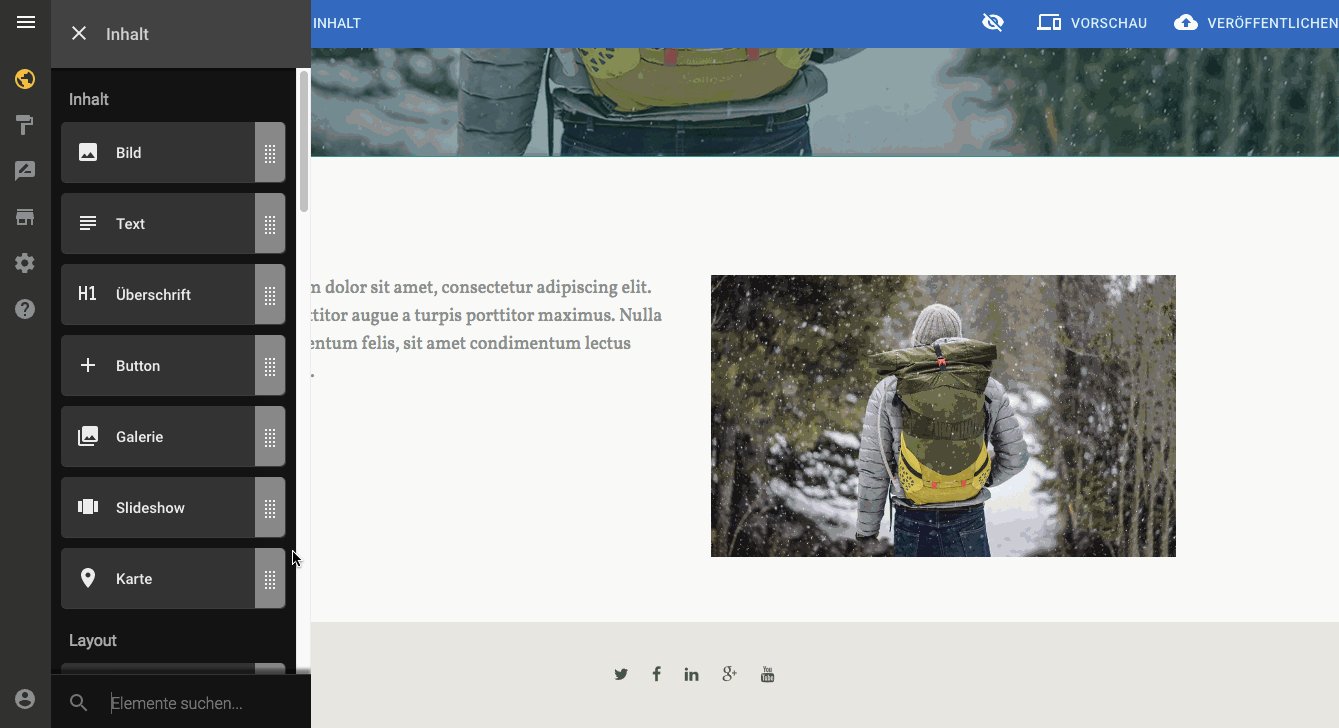
1. Click the Add Contents button
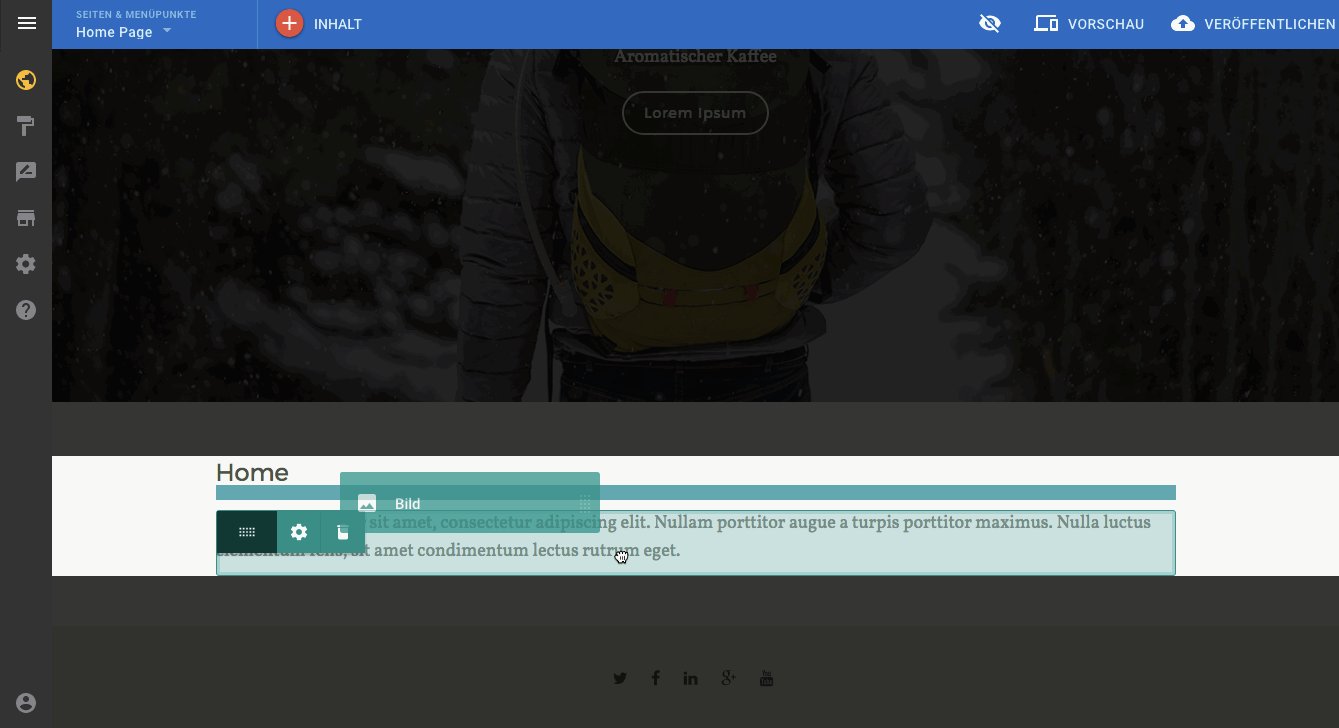
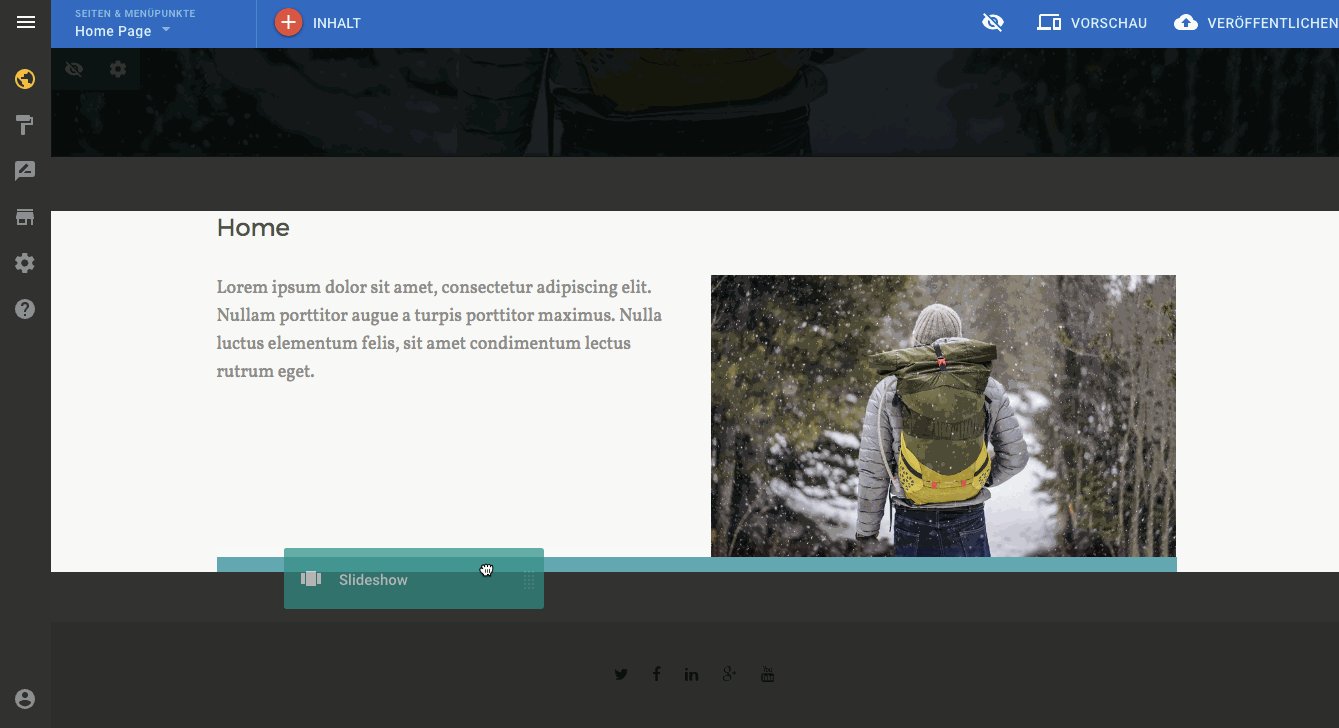
2. Drag the picture symbol to your page and release the mouse button
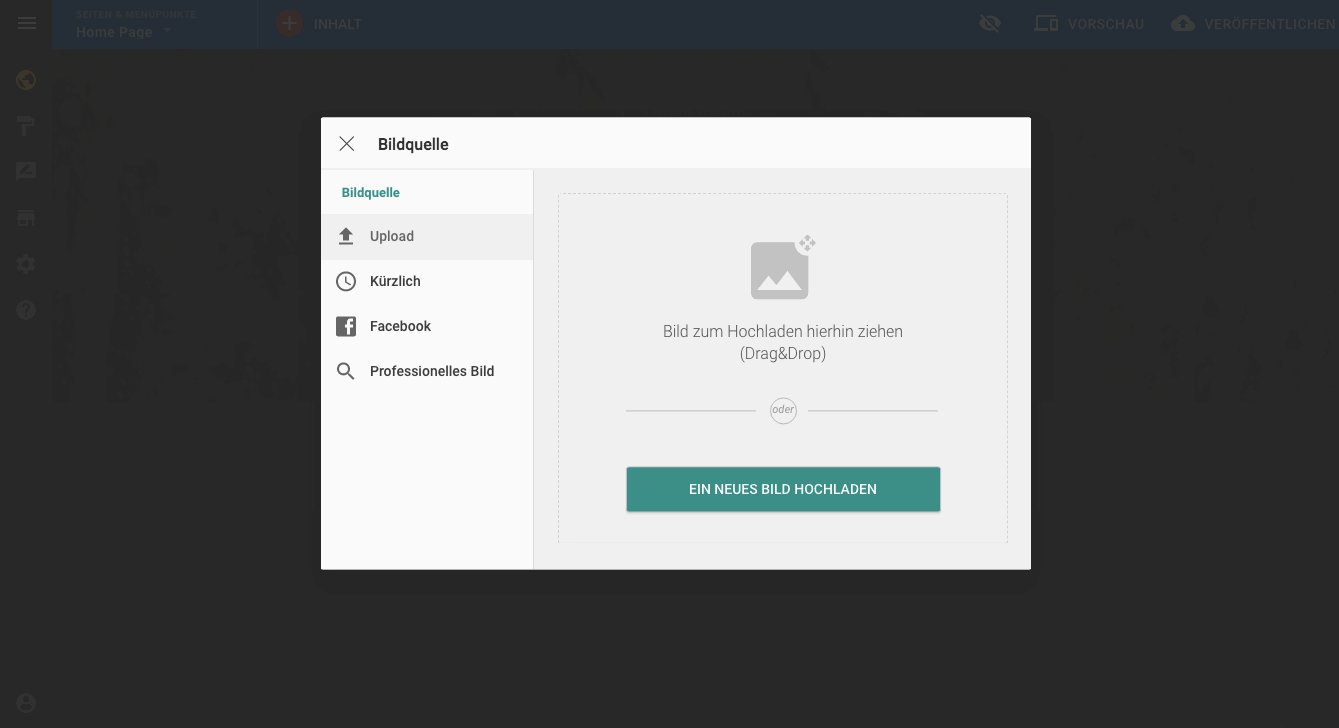
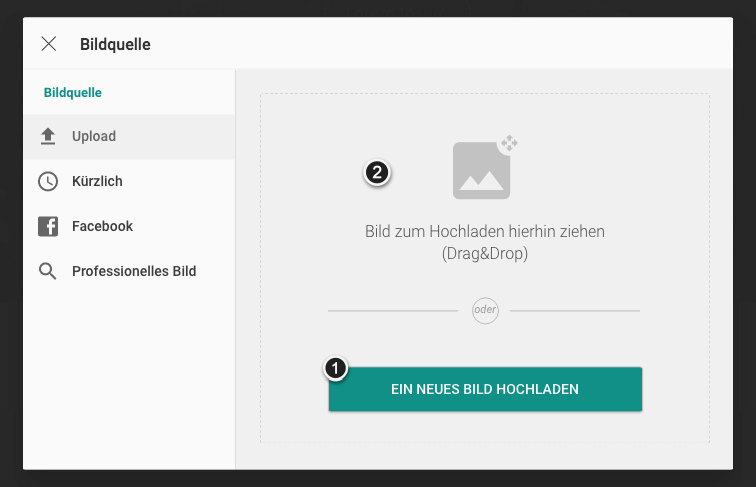
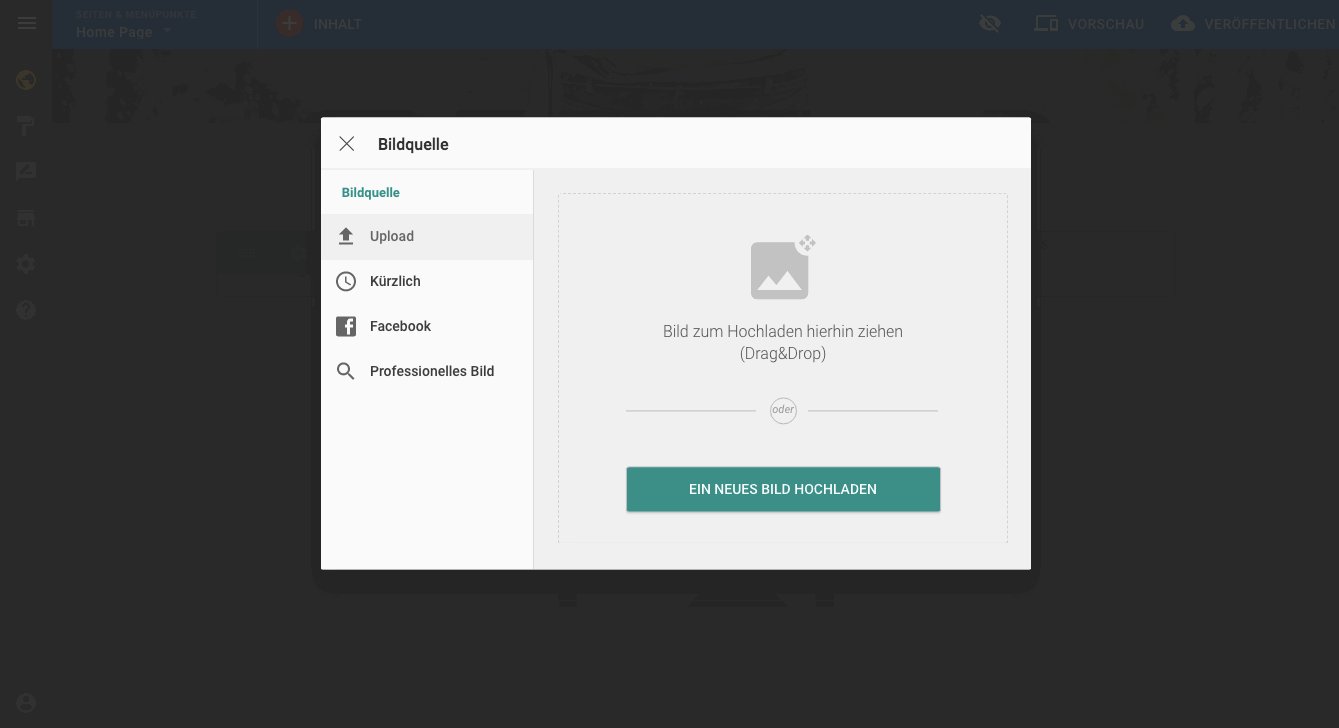
3. When the icon disappears, the Image Source window appears
Upload image
There are two ways to upload a picture:
1. Click the Upload new image button to select an image from your computer
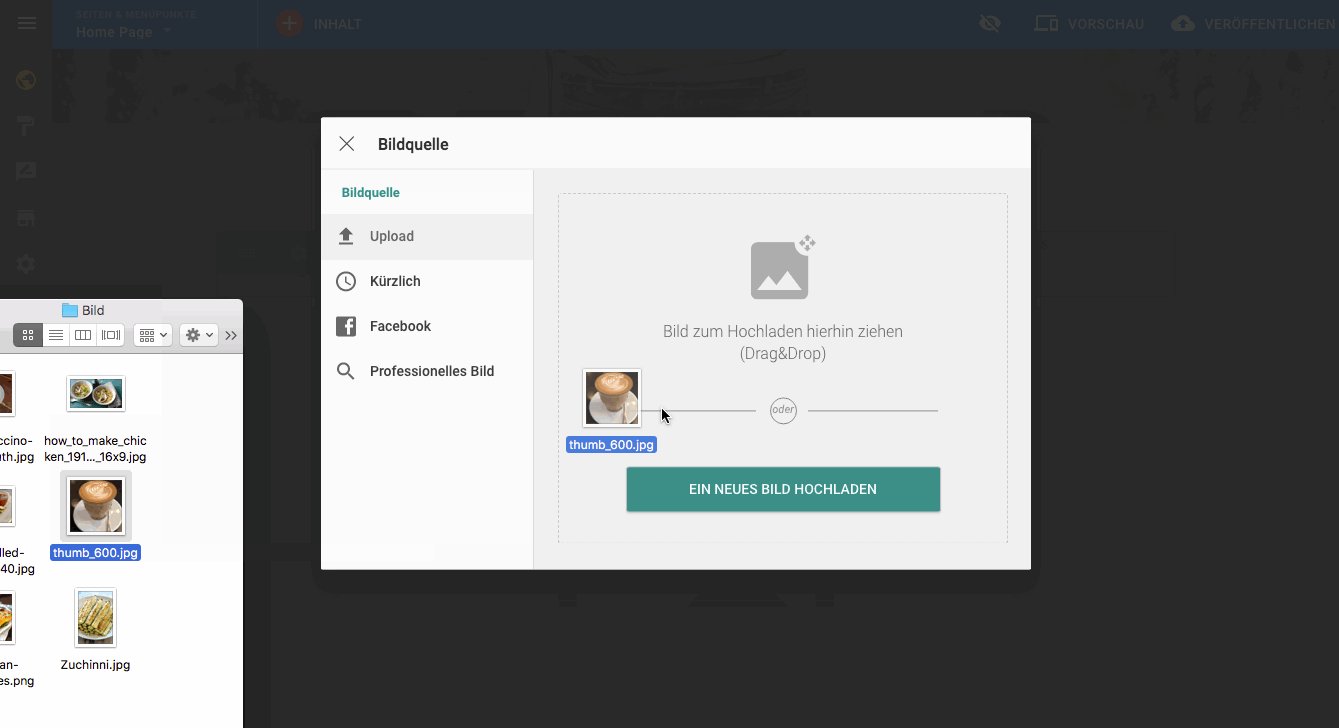
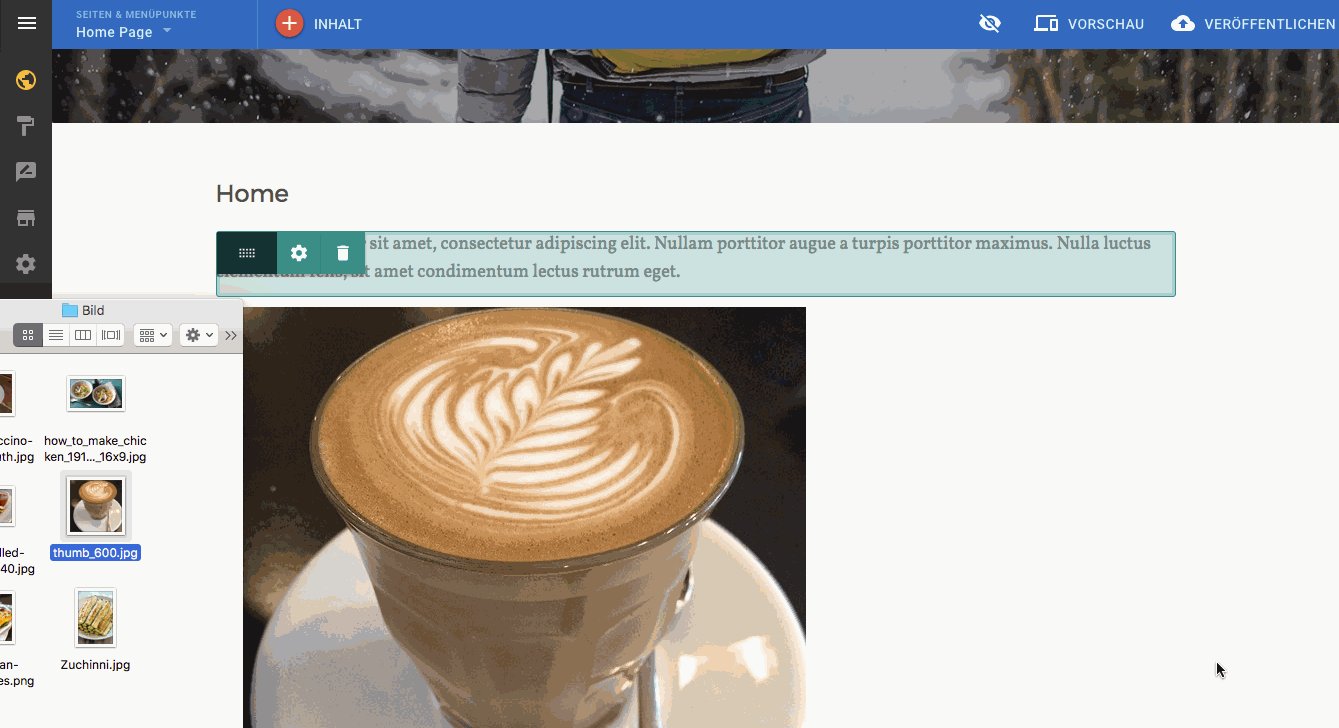
2. Drag images from your computer into the window. Upload multiple images by dragging a group of images into the window at the same time.
Drag & drop an image for uploading
Image file sizes
Adding images with large file sizes can slow down your website loading. In most cases, a file size of 1 MB or less should be sufficient.
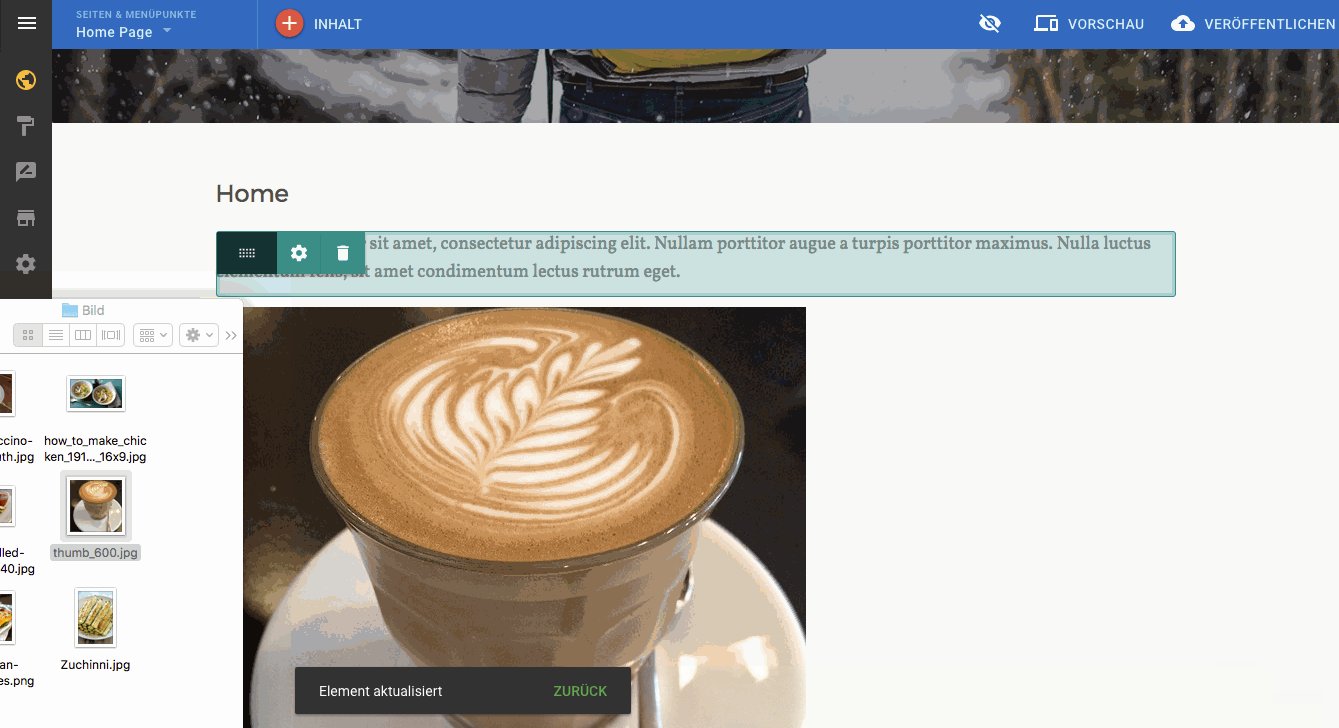
Select an image from “New
1. Click New to select an image from recently uploaded and added images
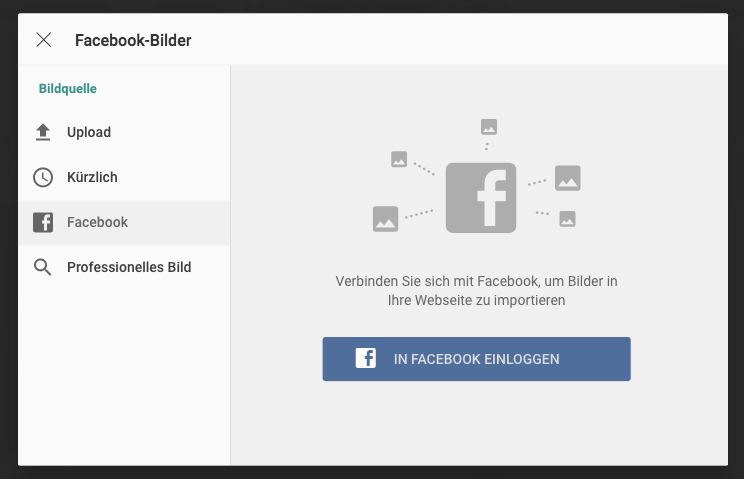
Select an image from Facebook
1. Click on Facebook to select a picture from your Facebook account
2. You need to give the SiteDesigner access to your Facebook account to proceed
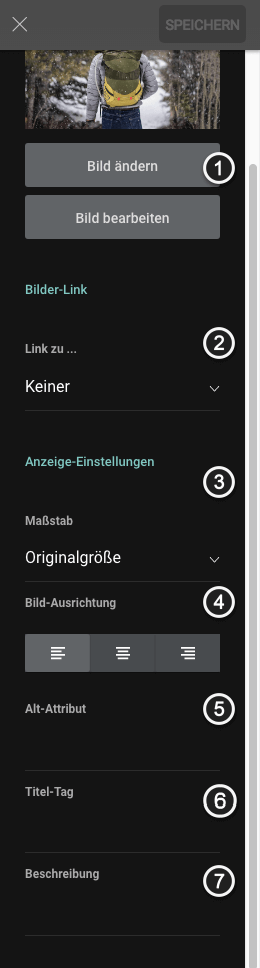
Picture settings
Click on any image to open the Image Settings window
- Click on Change image to open the image upload screen
- Link the image to a page within your website or to an external website address
- Scale the image to a preset size
- Align the image to the left, center, or right of the page
- Add Alt tags to your image
- Add a title to your image
- Add a description to your image
Adding a gallery
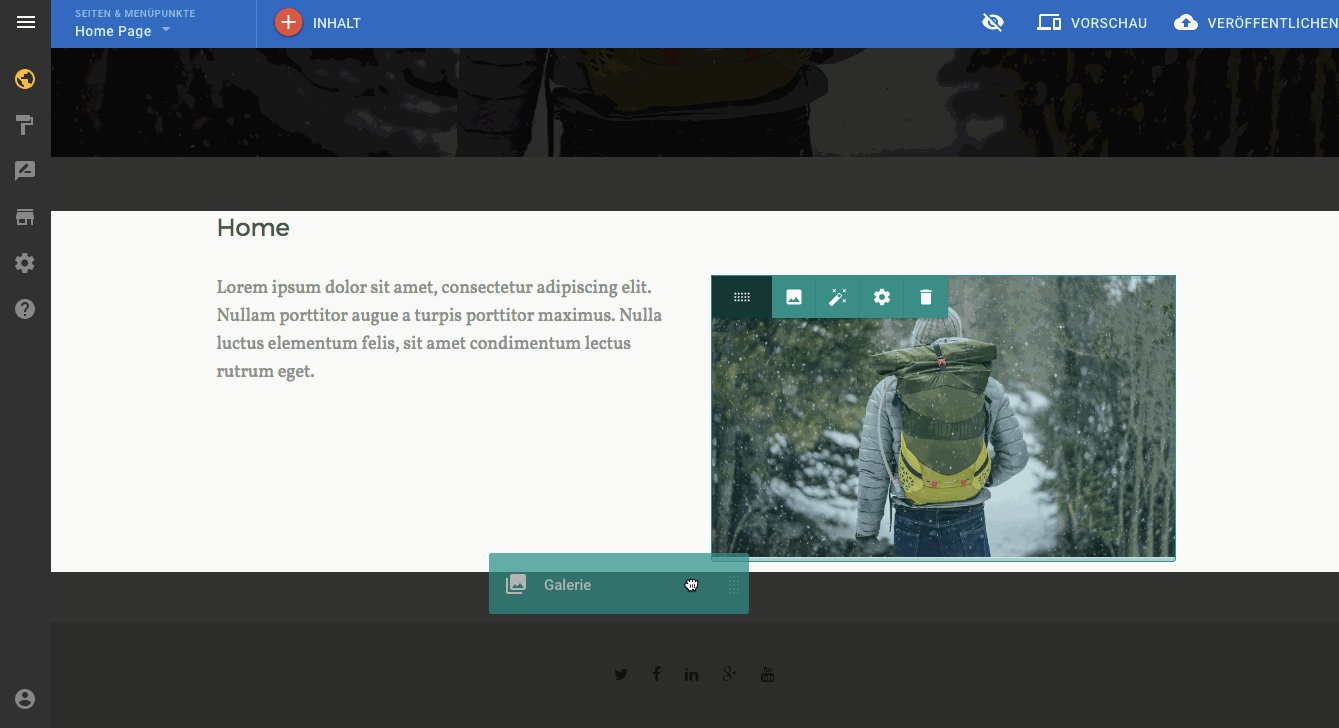
1. Click on Add content
2. Drag a gallery to your page and release the mouse button
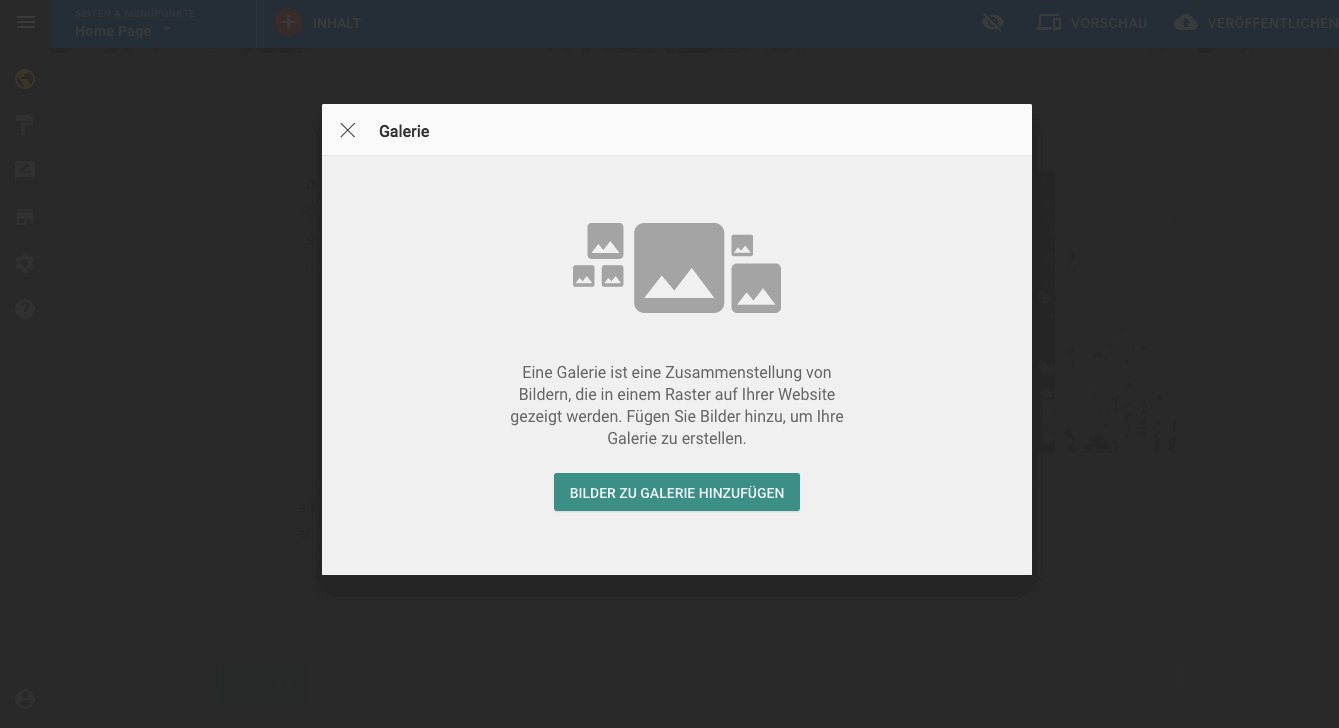
3. If the gallery icon is cleared, the Gallery window will appear
How many pictures?
We recommend uploading a maximum of 75 small images (~ 10KB per image) or 20 large images (~ 9MB per image) per gallery. Compliance with these limits will ensure that the gallery behaves as expected and that the site itself is not overloaded and slowed down.
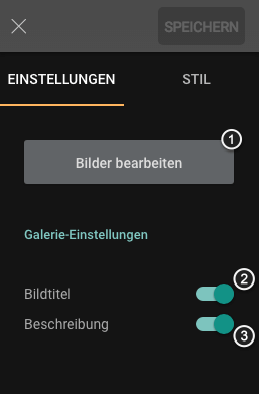
Gallery settings
Click on any gallery to open the “Gallery Settings” window
- Click Edit Pictures to add and rearrange pictures in your gallery
- Switch the visibility of an image title in the gallery on or off
- Enable or disable the visibility of an image description in the gallery
Gallery display settings
Depending on your selected template, some gallery settings may not be visible on your website.
Adding a slide show
1. Click Add Content
2. Drag a slideshow to your page and release the mouse button
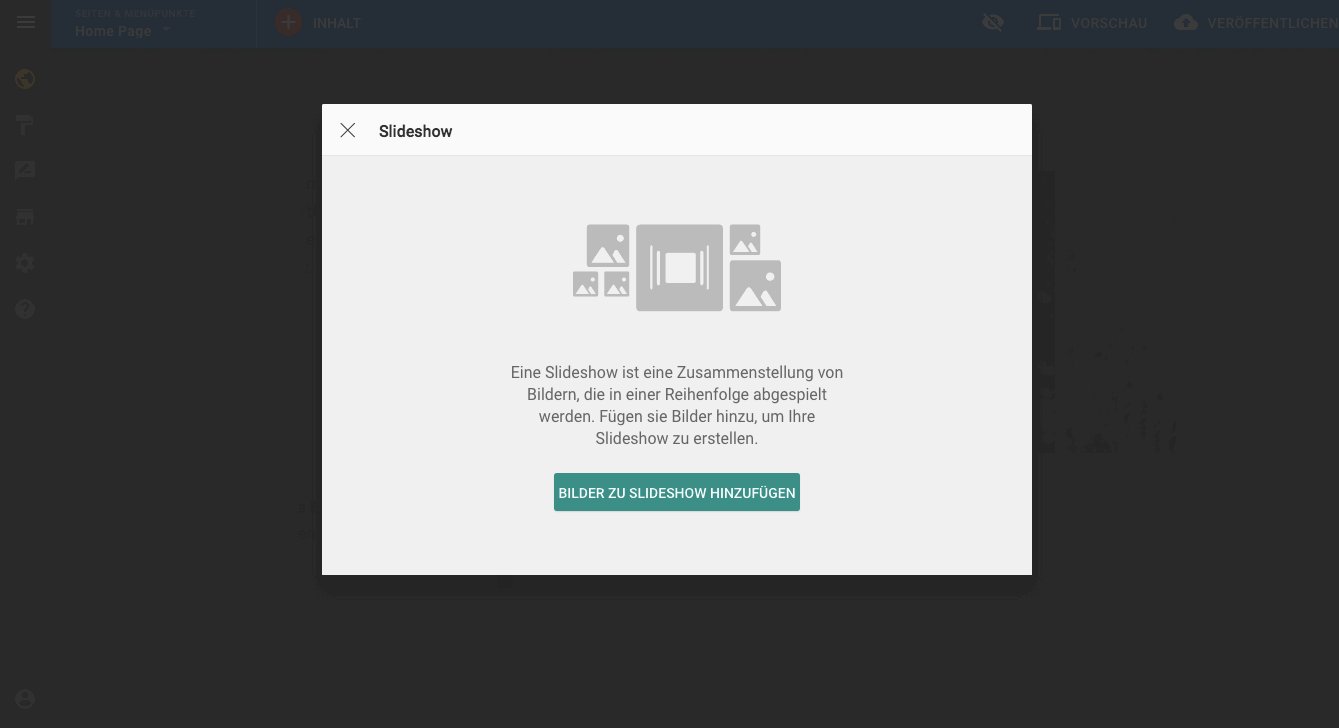
3. If the slideshow is deleted, the slideshow source window appears
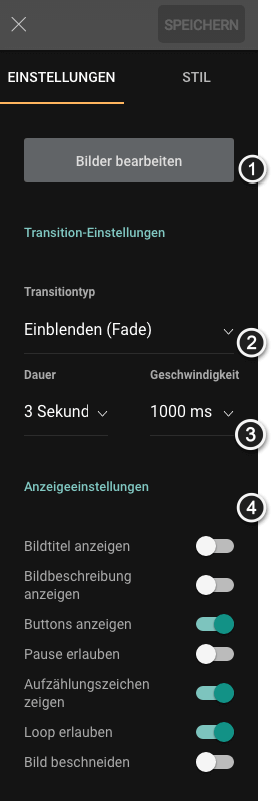
Slideshow settings
Click on a slideshow to open the slideshow settings window
- Click Edit Pictures to add and rearrange pictures in your slideshow
- Change the type of transition between dimming and dissolving or remove the effect completely.
- Select the duration and speed of your slideshow
- Swap multiple design options for your slideshow.
Slideshow Display Settings
Depending on your selected template, some display settings may not be visible on your website.
0 out Of 5 Stars
| 5 Stars | 0% | |
| 4 Stars | 0% | |
| 3 Stars | 0% | |
| 2 Stars | 0% | |
| 1 Stars | 0% |