PopUp hinzufügen
22.04.2020
Support Wissensdatenbank
-
Administration
- 30 Tage Geld zurück
- Adressdaten ändern
- Automatische Bezahlungen
- Einzahlungsschein
- Freundschaftswerbung
- Guthaben aufladen
- Kontakte verwalten
- Kontaktperson ändern (Firma)
- Mahnung
- Partnerverwaltung
- Passwort ändern
- Passwort vergessen
- Produkt übertragen
- Rechnung per Post
- Rechnungen anzeigen
- Server Datencenter
- Vertrag kündigen
- Webmail Link
- Weniger Rechnungen
- Zahlungsmethoden
- Zwei-Faktor-Authentisierung einrichten
-
Cloud Speicher
-
DNS Service
-
Domain
- .ZUERICH DOMAINS Registrieren
- DNS Einträge ändern
- DNS Server ändern
- DNS-Einträge richtig hinterlegen
- DNSSEC
- DNSSEC Deaktivieren
- DNSSEC überprüfen
- Domain für den Mailverkehr konfigurieren
- Domain kündigen
- Domain transferieren
- Domain verknüpfen
- Domain verlängern
- Domain Weiterleitung aktivieren
- Eigenen SPF Server einrichten
- Fragen zur Domain
- Google Optimierung
- Google Suche Optimierung
- Google Webmaster Tool SiteVerification
- Kontakte ändern
- Suchmaschinenanmeldung
- Website mit Jimdo verbinden
- Website mit Squarespace verbinden
- Website mit Wix verbinden
- Weiterleitung Unterschied
- Whois Privacy aktivieren
-
E-Mail
-
- DNS-Einträge richtig hinterlegen
- Email erreicht mich nicht und der Absender hat keine Fehlermeldung erhalten
- Fehler "Client host rejected: cannot find your hostname"
- Gmail blockiert mails
- Ich erhalte eine Fehlermeldung beim Emailversand.
- Ich stehe auf einer Blacklist
- MacMail Problem: Required mailbox name to create ImapMailbox for (null)
- Notfalldienst beauftragen
- Automatische E-mail Antwort
- E-Mailadressen im Microsoft Portal anpassen
- E-Mailkonto in Thunderbird einrichten
- E-Mails versenden
- Email als Anlage senden
- Email-Alias einrichten
- Emails lokal sichern
- externe Nameserver
- Gmail blockiert mails
- JUNK Mail in Outlook
- Mail Log
- Newsletter Server wichtige Fragen
- Passwort ändern
- Sind unsere E-Mails verschlüsselt ?
- SPAM Mails melden
- SPF Eintrag
- Webmail Link
- Webmail Login funktioniert nicht
- Weshalb erhalte ich E-Mails verzögert?
- Wichtige SPF Einträge
-
Server
-
-
- Apache Serverkomprimierung in Debian einrichten
- Apache Serverkomprimierung in SuSE einrichten
- Confixx 3.1 Handbuch für Endkunden
- Confixx 3.1 Spezialedition Handbuch für Administratoren
- Confixx Datenbank freigeben
- Confixx Lizenz tauschen
- Confixx Server DBD::mysql oder anderes PERL Modul zeigt Fehlermeldung an
- IP bei Confixx wechseln
- Modul PGSQL in PHP hinzufügen
-
- Apache2 startet nicht
- Autodiscover mit Plesk Server (Linux)
- chrooted mit PHP Version ergänzen
- Datenbanken reparieren
- DNS Blackliste aktivieren
- Kunde im Resellerhosting erstellen
- LINUX: Apache Crash bei Logrotation bei UBUNTU
- LINUX: MySQL Upgrade von 5.5 auf 5.6 mit Ubuntu
- Linux: Netzwerk Interface neustarten
- Linux: Too many open files in Ubuntu
- Node.JS Version installieren
- Plesk ELS
- Plesk kann PHP-fpm nicht starten
- Plesk Linux: NGINX und HTTP/2 aktivieren
- Plesk Logdateien
- Sonderzeichenprobleme
- Speicherplatz von Reseller auflisten
- Upgrade MSSQL Server
- Verwendung PHP-Version
- Backup einrichten
- Fragen zu den Rootserver
- ImunifyAV als Dienst ausführen
- Jitl einrichten
- Mailq leeren
- Mysql / MariaDB Datenbanken reparieren
- MySQL mit Docker
- Mysql Replikationsserver einrichten
- Neuinstallation
- NGINX manuell starten
- Partition vergrössern bei Ubuntu 16.04
- Plesk ELS
- Proxmox-Installationsproblem: Black Screen beheben
- Quota Repair
- Remotedesktop Lizenz einrichten
- sehr alte Website wiederherstellen
- Server bootet nicht
- Server optimieren
- SNF-Milter startet nicht
- Support Team Zugriff erlauben
- Überwachung von RAID-Controllern
- Ubuntu alte Kernel entfernen
- Ubuntu MBR zu GPT konvertieren
- Verzeichnis schnell leeren
- Wie logge ich mich über SSH ein?
- Windows Passwort zurücksetzen
- Windows Server 2019 Sprache ändern
- WordPress installieren
-
-
-
ShopDesigner
-
- 1.00 Die wichtigsten Fragen zum ShopDesigner
- 1.01 Richte deinen Onlineshop ein
- 1.02 Produkte zu deinem Online Shop hinzufügen
- 1.05 Produktkategorien und Stichwörter
- 1.06 Lagerbestand und Bestandsverfolgung
- 1.07 Versandoptionen
- 1.08 Steuersätze
- 1.09 Produkte aus einer CSV-Datei importieren
- 1.10 Produktvarianten
- 1.11 AGB für deinen OnlineShop
- 1.13 Währung festlegen
- 1.16 OnlineShop Analyse
-
-
SiteDesigner
-
- 01 Inhalte hinzufügen und verschieben
- 02 Farben und Schriftarten
- 03 Webseiten Designs
- 04 Verwenden Sie ein Archivbild
- 05 andern Sie ein Bild
- 06 Seite hinzufügen
- 07 Richten Sie ein Shop ein
- 09 Seiten Statistik
- 1.01 SiteDesigner Schnellstart
- 1.02 Grundlegende Seiteninformationen hinzufügen
- 1.03 Das Aussehen deiner Seite verändern
- 1.04 Bilder, Galerien und Präsentationen
- 1.05 Text und Überschriften
- 1.09 Unvollständige Seiten verstecken
- 1.10 Formulare, Karten und andere Inhalte
- 1.11 Sprache, Währung und Einheiten einstellen
- 1.14 Seiten neu sortieren und anordnen
- 1.15 SiteDesigner Mobile und Handy Schnellstart
- 1.16 SiteDesigner Tablet Schnellstart
- 1.17 Wie funktioniert der Vorlageneditor?
- 1.20 Änderungen rückgängig machen
- 1.22 Benutzerdefiniertes Kontaktformular einrichten
- 10 Blog einrichten
- 12 Mehrsprachige Websites
- 15 Kontaktformular
- Anzahl Seiten meiner Seite hinzufügen
- Art von Inhalt meiner Website hinzufügen
- Backup anfragen
- Buchungs- und Kalender- Tool für den SiteDesigner
- Definition SiteDesigner
- externe Website einbinden
- Google Analytics hinzufügen
- Google Kalender hinzufügen
- Link auf eine beliebige Seite erstellen
- Notfalldienst beauftragen
- Seite vom SiteDesigner exportieren und per FTP an einen anderen Server senden
- Site-Template-CSS bearbeiten
- SiteDesigner Backup
- SiteDesigner mit HTML-Code bearbeiten
- SiteDesigner Paket umziehen
- telefonisch mit Kreditkarte bezahlen
- Vorteil vom SiteDesigner
- Webhosting zum SiteDesigner?
- Website offline stellen
- Website Ranking verbessern
- weitere Seiten zum SiteDesigner hinzufügen
- 01 Inhalte hinzufügen und verschieben
- 02 Farben und Schriftarten
- 03 Webseiten Designs
- 04 Verwenden Sie ein Archivbild
- 05 andern Sie ein Bild
- 06 Seite hinzufügen
- 07 Richten Sie ein Shop ein
- 09 Seiten Statistik
- 10 Blog einrichten
- 12 Mehrsprachige Websites
- 15 Kontaktformular
- Fixiertes Menü beim SiteDesigner
- PopUp hinzufügen
- SiteDesigner Zugang
- Sprache ändern
-
-
SMS Gateway
-
SSL Zertifikate
- Anforderungen zur Ausstellung eines SSL-Zertifikates
- Browser wird nicht unterstützt
- das richtige Zertifikat
- Definition SSL-ZERTIFIKAT
- Let's Encrypt funktioniert nicht
- SiteSeal
- SSL in Java Keystore
- SSL Zertifikat bei einer Weiterleitung aktivieren
- SSL Zertifikat kostenlos
- Unterschied Domain- und Identitätszertifizierung
- Voraussetzungen zu erfüllen
- Wildcard-Zertifikat
- Zertifizierungsanforderung (CSR)
- Zertifizierungsanforderung (CSR) für Apache erstellen
- Zwischenzertifikat
-
Technisches
-
- Booting from Hard Disk...
- Cache Einstellungen
- CloudInit einrichten
- Installation friert ein
- Kein Login Prompt bei VM
- LVM Umbenennen
- LVM-Thin hinzufügen
- Migration zeigt kein Fortschritt an
- Nested Virtualisierung
- neuen Node zum Cluster hinzufügen
- Performance optimieren
- Proxmox Cluster reparieren
- Proxmox herunterfahren
- Proxmox mit Fragezeichen
- Proxmox mit Highpoint booted nicht
- Proxmox mit NVME RAID
- Proxmox VM Disk entfernen
- Proxmox-Server in Cluster neu installieren
- VM hängt: Booting from Harddisk
- Wichtige Proxmox Befehle
- Windows import
- ZFS DISK ersetzen
- DNS-Einträge richtig hinterlegen
- LVM Umbenennen
- Nextcloud Office Upgrade
- PowerDNS CLI Verwaltung
- Proxmox-Server in Cluster neu installieren
- rsnapshot Backup wiederherstellen
- Server zu IP Adresse finden
- Sophos FireWall startet nicht
- Sophos Seriennummer zeigt "Default string"
- Synology Dateisystemfehler beheben
-
-
Webhosting
-
-
- Anmeldebutton wird nicht angezeigt
- Bugfix: Wordpress funktioniert nicht mehr
- Domain einer Wordpress Website anpassen
- load-scripts.php 500 Interner Server Fehler
- Permalinks in Wordpress (Windows)
- PHP Timeout erhöhen
- URL Umbenennen
- WordPress Datei-Upload-Limit erhöhen
- Wordpress DSGVO Tools (GDPR) gehackt
- WordPress installieren
- WordPress kopieren
- Wordpress Login funktioniert nicht, Passwortreset geht auch nicht
- Wordpress Wartungsmodus ausschalten
- Wordpress Webseite übertragen
- xml-rpc.php Forbidden
- Backup anfragen
- Benutzerdefinierte Fehlerseite erstellen
- Browser Error Codes
- Datenbankbenutzer Kennwort Ändern
- Directory Listing einschalten
- Einloggen in Plesk
- externer Zugriff auf Datenbank
- Hosting Paket umziehen
- NodeJS Einrichten
- Ordner für Länder sperren
- PHP.ini konfigurieren
- Planen von Aufgaben
- Plesk Backup Manager
- Ruby einrichten
- sehr alte Website wiederherstellen
- SSL Zertifikat kostenlos
- Unterschied UNIX & Windows Hosting
- Vorteile einer Webseite
- Website Cache deaktivieren
- Website Schützen
- Website transferieren
- weiteren Benutzer hinzufügen
-
Du bist hier:
Print
Hier zeigen wir dir, wie du beim SiteDesigner auf einer Webseite ein PopUp erstellen kannst.
- Öffne den SiteDesigner.
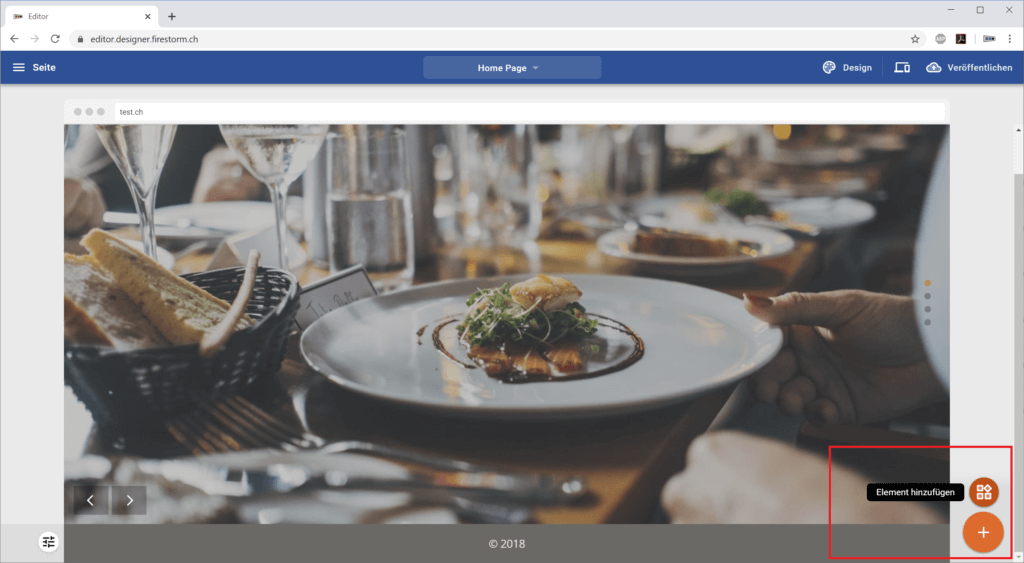
- Füge nun ein neues Element hinzu:
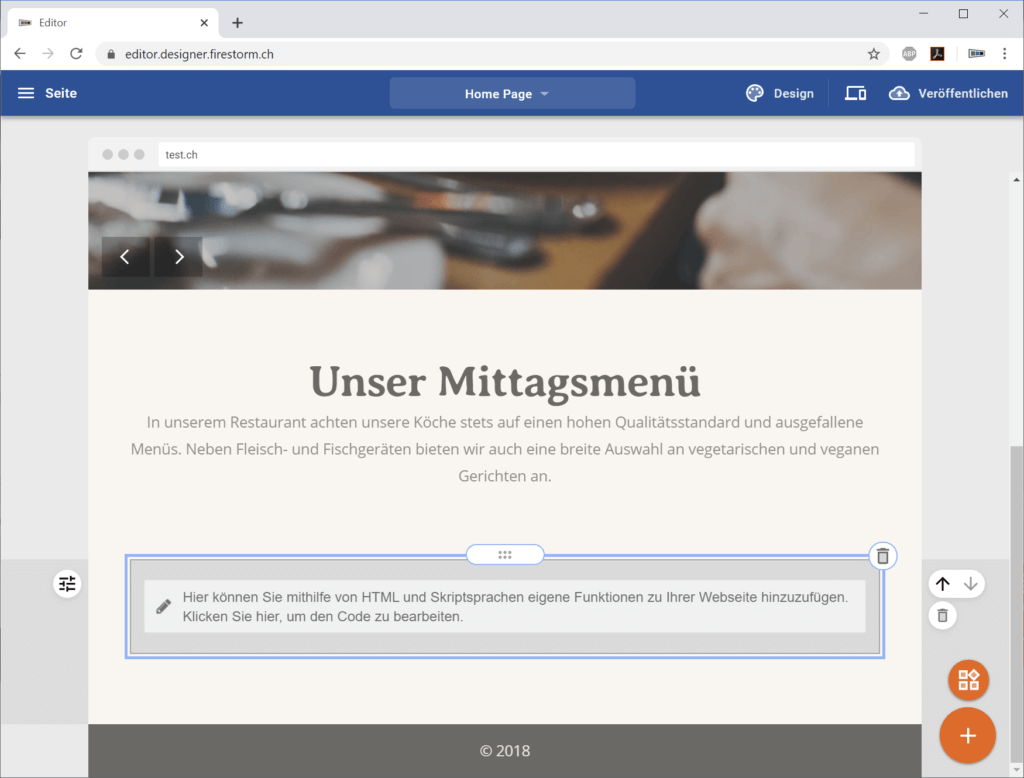
- Wähle HTML/JS-Code aus und ziehe es auf ein freies Textfeld im untersten Bereich deiner Website.
- Doppelklicke nun auf den neu hinzugefügten Bereich und klicke im neuen Fenster auf ‘Code bearbeiten’.
- Trage nun folgenden Code ein:
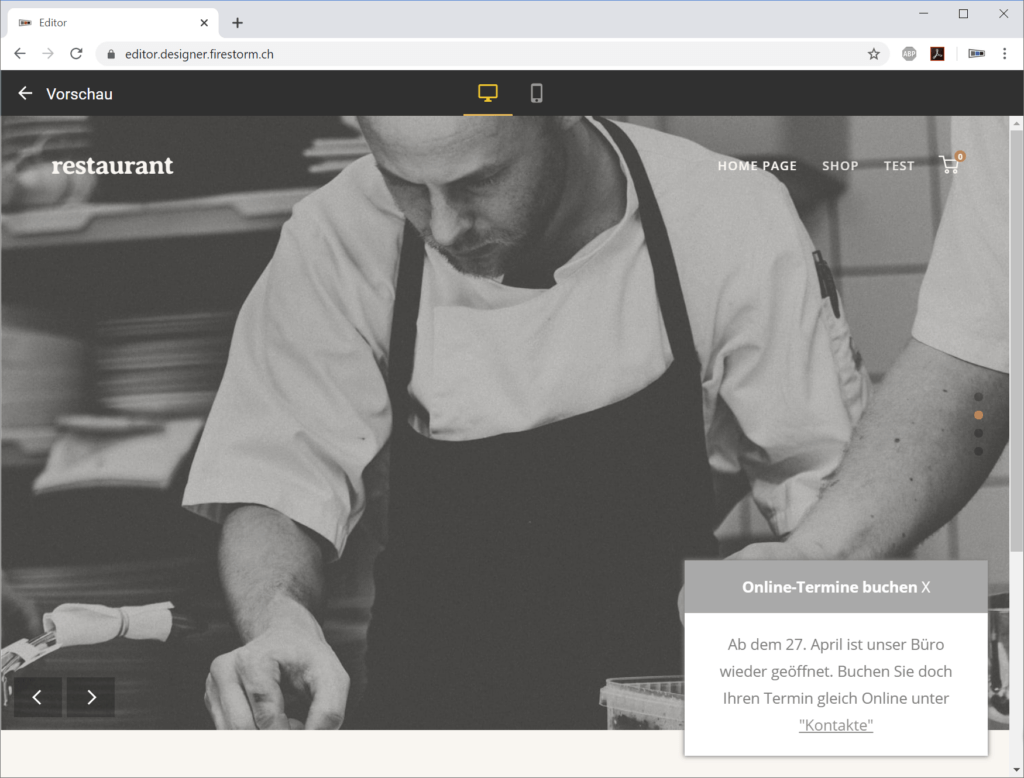
<style type="text/css"></pre> <pre> #fixedrightbottom{-webkit-box-shadow: 0px 0px 5px 1px rgba(128,128,128,1);-moz-box-shadow: 0px 0px 5px 1px rgba(128,128,128,1);box-shadow: 0px 0px 5px 1px rgba(128,128,128,1);position: fixed; right:25px;bottom:25px;width:30%;height:auto;color:#808080;background-color: white; z-index:999999999;} #fixedrightbottom_title {text-align:center;width:100%;line-height:60px;height:60px;color:white;background-color: #A9A9A9;} #fixedrightbottom_content {text-align:center;margin:20px;}\n #fixedrightbottom_close {float:right; margin:0px 25px 0px 25px;} @media screen and (max-width: 1000px){ #fixedrightbottom{width:90%; } } </style> <div id="fixedrightbottom"> <div id="fixedrightbottom_title"> <b>Bald Online-Termine buchen</b> <span id="fixedrightbottom_close" onclick="$(this).parent().parent().hide()">X</span> </div> <div id="fixedrightbottom_content"> Ab dem 27. April ist unser Büro wieder geöffnet. Buchen Sie doch Ihren Termin gleich Online unter <a href="https://www.musterdomain.ch/kontakte">"Kontakte"</a> </div>Und so sieht dann das Resultat aus:
Für Profis:
Falls du die Farbe ändern möchtest:
Suche nach #808080 um die Textfarbe zu ändern
Suche nach #A9A9A9 um die Farbe der Titelleiste zu ändern